文章詳情頁
html5 - 上下居中對齊實際上無法實現吧?
瀏覽:96日期:2023-06-16 14:00:16
問題描述
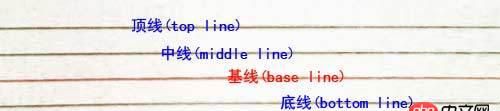
vertical-align中有top,middle,baseline,bottom。請看下面的line-height模型中的四條線。

從幾何上看,這個line-height模型的幾何中線在 middle line 和base line中間,middle line 偏上;base line 偏下。vertical-align 無論參照什么對齊,都無法居于幾何中心對齊。只能說容器高度越低,偏差越小,肉眼越無法分辨。
我的理解正確嗎? 另外,當我們使用display:flex;align-items:center; 讓子容器居中的時候,是參照幾何中心線居中,還是base line?
問題解答
回答1:可以這么理解,但是還是可以居中對齊的http://www.zhangxinxu.com/wor...
標簽:
Html5
相關文章:
1. mysql - 數據庫表中,兩個表互為外鍵參考如何解決2. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. mysql - 表名稱前綴到底有啥用?6. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法7. mysql - 怎么生成這個sql表?8. sql語句 - 如何在mysql中批量添加用戶?9. mysql儲存json錯誤10. 編輯成功不顯示彈窗
排行榜

 網公網安備
網公網安備