文章詳情頁
javascript - 求助:vue2.0中使用element ui遇到的問題
瀏覽:94日期:2023-02-20 14:32:50
問題描述

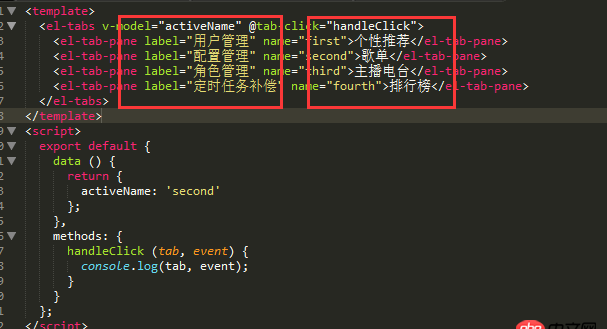
是這樣的,在vue-cli項目中,使用element ui,在用到el-tabs組件時,左邊的label內容一旦更改(如圖,想讓左邊跟給右邊的一致),瀏覽器就卡住了,連刷新都不行,是什么原因呢?求大神指點X-X

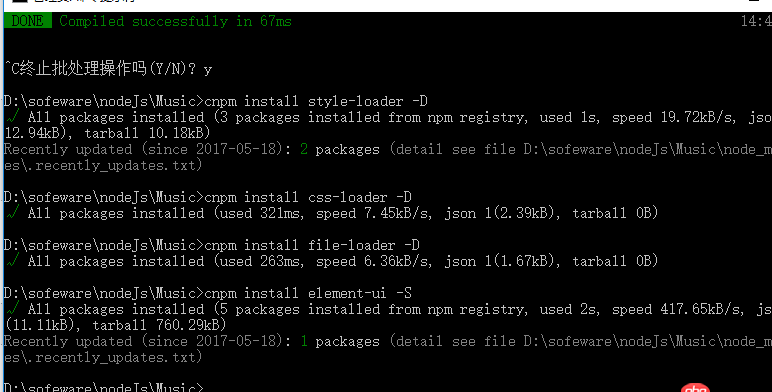
項目中引入element ui

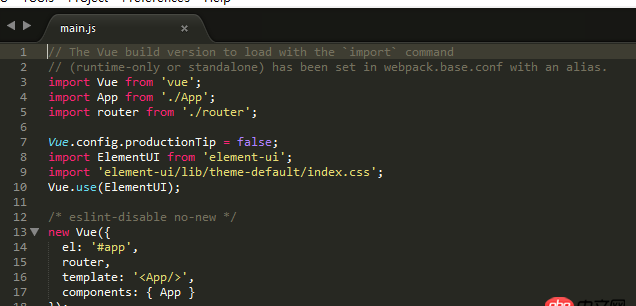
main.js引用
問題解答
回答1:你用的什么瀏覽器
回答2:看看你報錯的頁面?
標簽:
JavaScript
相關文章:
1. thinkphp5.1學習時遇到session問題2. docker網絡端口映射,沒有方便點的操作方法么?3. docker容器呢SSH為什么連不通呢?4. angular.js - angular內容過長展開收起效果5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?9. 前端 - ng-view不能加載進模板10. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款
排行榜

 網公網安備
網公網安備