angular.js - angular TypeError: Cannot read property ’id’ of undefined?
問題描述
demo功能描述:在一個頁面中實現學生信息瀏覽的功能。首先,以列表的方式顯示全部學生的姓名;然后,當在列表單擊某個學生姓名時,進入改學生的詳細資料頁。顯示該學生的全部資料。5-7.html
<!DOCTYPE html><html lang='en' ng-app='a5_7'><head> <meta charset='UTF-8'> <title>Title</title> <script type='text/javascript' src='http://www.piao2010.com/bower_components/angular/angular.min.js'></script> <script type='text/javascript' src='http://www.piao2010.com/bower_components/angular-route/angular-route.min.js'></script> <style>body{ font-size:13px;}.show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0;} </style></head><body> <h1>瀏覽學生信息的主頁</h1><p ng-view></p></body><script type='text/javascript'>var a5_7 = angular.module(’a5_7’,[’ngRoute’]); a5_7.controller(’c5_7_1’,[’$scope’, function($scope){$scope.students = students; }]); a5_7.controller(’c5_7_2’,[’$scope’, function($scope,$routeParams){for(var i=0; i<students.length; i++){// console.log(students.student[i]); if(students[i].stuId == $routeParams.id){$scope.student = students[i];break; }} }]); a5_7.config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{ controller:’c5_7_1’, templateUrl:’5-7-1.html’}).when(’/view/:id’,{ controller:’c5_7_2’, templateUrl:’5-7-2.html’, publicAccess:true}).otherwise({ redirectTo:’/’}); }]); var students = [{ stuId:1000, name:’張明明’,sex:’女’,score:60},{ stuId:1001, name:’李清思’,sex:’女’,score:80},{ stuId:1002, name:’劉小華’,sex:’男’,score:90},{ stuId:1003, name:’陳總總’,sex:’男’,score:70} ]</script></html>
5-7-1.html
<p ng-repeat='stu in students' class='show'> <a href='http://www.piao2010.com/wenda/14218.html#view/:id'>{{stu.name}}</a></p>
5-7-2.html
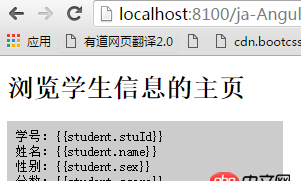
<p class='show'> <p>學號:{{student.stuId}}</p> <p>姓名:{{student.name}}</p> <p>性別:{{student.sex}}</p> <p>分數:{{student.score}}</p></p>
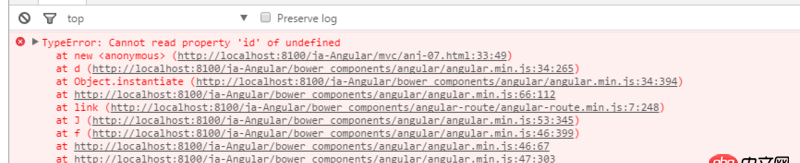
操作步驟:1.先打開5-7.html2.點擊學生姓名 3.控制臺報錯:
3.控制臺報錯:


這是什么原因導致的,會是這句的問題嗎?href='http://www.piao2010.com/wenda/14218.html#view/:id'
問題解答
回答1:a5_7.controller(’c5_7_2’,[’$scope’, function($scope,$routeParams){//沒有注入$routeParams
請更改為
a5_7.controller(’c5_7_2’,[’$scope’,’$routeParams’, function($scope,$routeParams){
相關文章:
1. macos - 無法source activate python272. 小白學python的問題 關于%d和%s的區別3. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?4. 運行python程序時出現“應用程序發生異常”的內存錯誤?5. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動6. css3:flex排版問題7. css - 關于background-position百分比的問題?8. 問題Unknown column ’’ in ’where clause’9. html5 - chrome上的video控制條不同10. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了

 網公網安備
網公網安備