文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:143日期:2023-01-28 14:01:44
問題描述
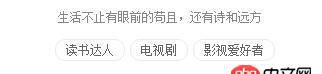
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. python2.7 - python 函數或者類 代碼的執行順序2. node.js - mysql如何通過knex查詢今天和七天內的匯總數據3. python - scrapy 如何組合2個不同頁面的數據,一并存儲4. mysql 怎么做到update只更新一行數據?5. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義6. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。7. sublime可以用其他編譯器替換嗎?8. 使用python中的pandas求每個值占該列的比例9. python - 多態調用方法時卻顯示bound method...10. javascript - 新浪微博網頁版的字數限制是怎么做的
排行榜

 網公網安備
網公網安備