文章詳情頁
css3動畫 - Canvas、Css3、動畫高手請進Html5問題請教
瀏覽:115日期:2023-01-28 13:57:13
問題描述

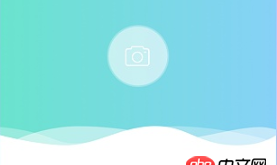
效果如圖所示,我想讓它像水一樣循環(huán)流動,求實現(xiàn)思路、、、能有具體demo就更好了,先謝謝啦。
問題解答
回答1:看看這是不是你想要的http://codepen.io/zacharycano...
回答2:像水一樣流動可以用視覺錯位實現(xiàn)。三個波浪、三個層,三張圖片(一層一個,圖片隨意扭曲到自己喜歡的角度,起點、終點要一樣高,這樣能銜接上,圖片還要夠寬)css3創(chuàng)建三個動畫,執(zhí)行左右滾動,分別綁定到每一層,循環(huán)總時間稍微有點差別
標簽:
Html5
相關文章:
1. mysql - 百萬行的表中是否盡量避免使用update等sql語句?2. shell - Update query wrong in MySQL3. node.js - mysql如何通過knex查詢今天和七天內的匯總數(shù)據(jù)4. Python從URL中提取域名5. mysql 插入數(shù)值到特定的列一直失敗6. python - 在使用Pycharm時經(jīng)常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 用jsonp抓取qq音樂總是說回調函數(shù)沒有定義8. 360瀏覽器與IE瀏覽器有何區(qū)別???9. javascript - 新浪微博網(wǎng)頁版的字數(shù)限制是怎么做的10. 怎么在網(wǎng)頁中設置圖片進行左右滑動
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備