前端 - Safari:select下拉框的字體不能居中。
問題描述
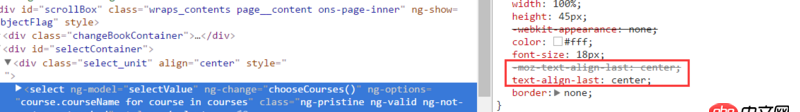
在chrome上使用text-align沒有用,后來試了下text-align-last:center有作用,但是在Safari上 是無效的; Google后也沒發現什么有價值的,有哪位遇到過嗎?
Google后也沒發現什么有價值的,有哪位遇到過嗎?
問題解答
回答1:有一個hack的辦法
在select的位置寫一個span,用js去綁定span里的值和select的值,讓span元素居中,隱藏掉select。
大約是這樣的:
js的內容就自己寫一下吧
.pesu-select { text-align: center;border:solid 1px #000; } .pesu-select select { position: absolute; left: 0px; top: 0px; width: 100%; height: 42px; opacity: 0; } <p class='pesu-select'> <span>aaa</span> <select> <option value='1'>aaa</option> <option value='2'>bbb</option> <option value='3'>ccc</option> </select> </p> 回答2:
其他途徑解決問題:select外面包一層p,select的寬度不設置(由內容撐開),設置容器的寬度與text-align:center;
相關文章:
1. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?3. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?4. mysql - 表名稱前綴到底有啥用?5. 編輯成功不顯示彈窗6. mysql - 怎么生成這個sql表?7. sql語句 - 如何在mysql中批量添加用戶?8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. mysql儲存json錯誤

 網公網安備
網公網安備