前端 - 類到底該如何去命名 .newsList 這種的命名難道真的不是過度語義化嗎?~
問題描述
真的看了各種規(guī)范以及各種大牛的見解已經(jīng)不會(huì)寫 css 了 ~
個(gè)人不太喜歡原子類 且語義化(可能還不理解)也有一些問題
如題例 如果我有一塊列表樣式和 newsList 相同但內(nèi)容并不是放新聞的話該怎么辦 是的 css 預(yù)處理器是可以解決 但只能這樣嗎…… 如果我的命名不是 newsList 而是 list 呢 是否違背了語義化呢 我確實(shí)表述了這塊是個(gè)列表啊 復(fù)用也就不成問題了
如果之后我要定義一個(gè)列表呢 list2 嗎…… 這個(gè)問題我也在各類規(guī)范定義 modifier 狀態(tài)的時(shí)候存在 如果一個(gè)組件存在一個(gè) modifier 這個(gè) modifier 和基類的區(qū)別是有個(gè) margin-top 那么到底 該如何去命名呢?
一個(gè)模版頁的所有塊都該怎么命名……
header 這個(gè)命名我都感覺過于具體 如果網(wǎng)站改版 我要把之前的 header 當(dāng) footer 用的話……
我還有救嗎?~
問題解答
回答1:如果我有一塊列表樣式和 newsList 相同但內(nèi)容并不是放新聞的話該怎么
定個(gè)基類,然后繼承
回答2:語義化本來就是用於確定語義。你說的 header 要改成 footer 這種情況,根本就不屬於語義確定,當(dāng)然不適合於語義化。
但是你可以在能預(yù)見的情況下,分離出已確定部分的語義。話卽,語義化是有已知前提的。
回答3:個(gè)人認(rèn)為,CSS class 的命名,和設(shè)計(jì)稿有很高的關(guān)聯(lián)。
比方說,設(shè)計(jì)稿的 A、B 兩個(gè)列表擁有不同的 margin-top,那么就需要和設(shè)計(jì)師確認(rèn),是設(shè)計(jì)疏漏了,還是別有用心。
如果理解好了設(shè)計(jì)稿的意圖,那么命名 CSS class 就有據(jù)可依。
舉個(gè)例子:


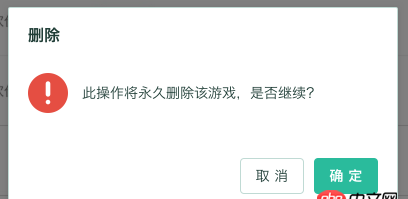
(假設(shè)第二個(gè)模態(tài)框叫做“添加”,沒找到合適的設(shè)計(jì)稿,自己 P 的)
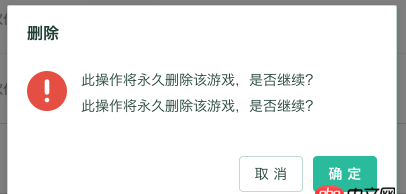
這是兩個(gè)模態(tài)框,我發(fā)現(xiàn)有它們模態(tài)框都是采用同樣的字體、顏色等,但是描述里一個(gè)是和 icon 居中,一個(gè)是和 icon 頂部齊平。
那么一開始,我會(huì)采用以下命名:
<article class='delete-modal base-modal'></article><article class='add-modal base-modal'></article>
當(dāng)我發(fā)現(xiàn),有更多的設(shè)計(jì)稿是一行文字則描述居中,多行文字則描述頂部齊平,那么我會(huì)采用以下的命名:
<article class='one-line-modal base-modal'></article><article class='multi-line-modal base-modal'></article>
以上例子,就是我的想說的,CSS 命名需要根據(jù)設(shè)計(jì)稿的意圖出發(fā)。
有時(shí)候,犯錯(cuò)誤的未必是前端,可能是設(shè)計(jì)。
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法3. mysql儲(chǔ)存json錯(cuò)誤4. mysql - 怎么生成這個(gè)sql表?5. mysql - 數(shù)據(jù)庫表中,兩個(gè)表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?7. sql語句 - 如何在mysql中批量添加用戶?8. mysql - 表名稱前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備