文章列表

-
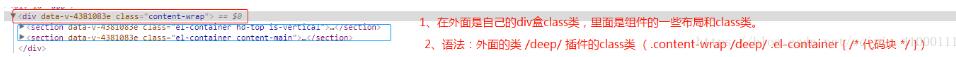
- 解決vue scoped scss 無效的問題
- 今天遇到scoped內部的scss設置無效,解決辦法如下:/deep/<style scoped lang='scss'>.position-el-steps { /deep/ .el-step.is-vertical { .el-step__description { margin-...
- 日期:2022-11-28
- 瀏覽:176
- 標簽: Vue

-
- 如何在vue3.0+中使用tinymce及實現多圖上傳文件上傳公式編輯功能
- 相關文檔本文部分內容借鑒: https://www.cnblogs.com/zhongchao666/p/11142537.htmltinymce中文文檔: http://tinymce.ax-z.cn/安裝tinymce1、安裝相關依賴yarn add tinymce || npm insta...
- 日期:2022-09-29
- 瀏覽:62
- 標簽: Vue

-
- Vue實現Layui的集成方法步驟
- 前言在寫公司項目時,遇到了集成layim實現在線客服的一個需求,經過我的一番折騰后,終于將layui集成了進來,接下來就跟大家分享下我的解決方案,歡迎各位感興趣的開發者閱讀本文:grin:獲取layimlayui官方提供了npm的安裝方法,我司使用的是layui正版授權的layim,今天在折騰時發現...
- 日期:2023-01-27
- 瀏覽:210
- 標簽: Vue

-
- 解決vue單頁面 回退頁面 keeplive 緩存問題
- 場景:項目中遇到 vue 點擊回退 從A頁跳到B頁,緩存A頁,當B頁狀態修改再次返回A時,A頁查詢條件緩存不刷新,列表刷新A頁:B頁:解決方法:利用keep-alive 緩存需要緩存的頁面1.在app.vue中改寫router-view<template> <div id='app...
- 日期:2022-12-30
- 瀏覽:142
- 標簽: Vue

-
- Vue中watch、computed、updated三者的區別及用法
- 1、watch理解: 監聽器,監聽某個數據的變化從而來執行一些操作,當data里面的數據發生變化的時候來執行一下開銷較大或異步的操作1、監聽值類型(簡單類型)數據//在一個vue實例中 new Vue({ el:'#myApp', data:{ num1:1, nu...
- 日期:2022-12-27
- 瀏覽:122
- 標簽: Vue

-
- 基于vue--key值的特殊用處詳解
- 數組的v-foritem in itemsitem of itemsitem,index in items(item,index) in items對象的v-for(鍵值,鍵名,索引)value in object(value, key) in object(value, key, index) i...
- 日期:2022-12-21
- 瀏覽:158
- 標簽: Vue

-
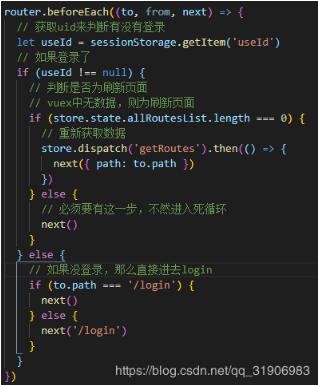
- vue 解決addRoutes多次添加路由重復的操作
- 我就廢話不多說了,大家還是直接看代碼吧~import Vue from ’vue’import Router from ’vue-router’Vue.use(Router)const createRouter = () => new Router({ mode: ’history’, rou...
- 日期:2022-12-17
- 瀏覽:179
- 標簽: Vue

-
- vue 擴展現有組件的操作
- 1. 使用vue.mixin全局混入混入 (mixins) 是一種分發 Vue 組件中可復用功能的非常靈活的方式。混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被混入該組件本身的選項。mixins 選項接受一個混合對象的數組。混入的主要用途1、在你已經寫好了構造器后,需要增...
- 日期:2022-12-06
- 瀏覽:172
- 標簽: Vue

-
- vue全局使用axios的操作
- 在vue項目開發中,我們使用axios進行ajax請求,很多人一開始使用axios的方式,會當成vue-resoure的使用方式來用,即在主入口文件引入import VueResource from ’vue-resource’之后,直接使用Vue.use(VueResource)之后即可將該插件全...
- 日期:2022-11-26
- 瀏覽:166
- 標簽: IOS

-
- 記一次vue跨域的解決
- 好久不見,今天想寫的是前段時間碰到的一個小問題。其實故事背景是前端的同學跟我說他們前端請求不了我后端的數據,說是跨域了。其實跨域的問題,在如今前后端的時代非常常見,如果圖方便的話,一般是在后端的請求以及攔截器中設置header,但是有一些業務需求單純后端是解決不了的。還是需要前端自行來處理,這次碰到...
- 日期:2022-11-15
- 瀏覽:181
- 標簽: Vue

 網公網安備
網公網安備