JavaScript常用8種數(shù)組去重代碼實例
在我們學習和使用JavaScript的中,會經(jīng)常使用到數(shù)組的去重,接下來的內容,來給大家分享一下,我們在開發(fā)過程中,常用到的數(shù)組去重方法,這些方法都是有在實戰(zhàn)中真實實踐過的,非常值得大家學習和收藏,我們一起來看看都有哪些方法吧!
1.利用對象的屬性
使用對象屬性不重名的特性。
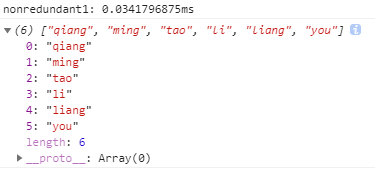
var arr = [’qiang’,’ming’,’tao’,’li’,’liang’,’you’,’qiang’,’tao’];console.time('nonredundant1');var nonredundant1 = Object.getOwnPropertyNames(arr.reduce(function(seed, item, index) { seed[item] = index; return seed;},{}));console.timeEnd('nonredundant1');console.log(nonredundant1);
結果如下:

2. 使用Set數(shù)據(jù)結構
set是一種類似數(shù)組的結構,但是set成員中沒有重復的值。set()函數(shù)可以接受一個數(shù)組或者類數(shù)組的參數(shù),生成一個set對象。而Array.from方法用于將兩類對象轉為真正的數(shù)組:類似數(shù)組的對象(array-like object和可遍歷iterable)的對象包括 ES6 新增的數(shù)據(jù)結構 Set 和 Map)。
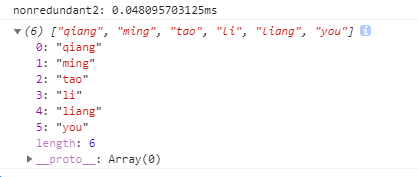
var arr = [’qiang’,’ming’,’tao’,’li’,’liang’,’you’,’qiang’,’tao’];function unique (arr) { return Array.from(new Set(arr))}console.time('nonredundant2');var nonredundant2 = unique(arr);console.timeEnd('nonredundant2');console.log(nonredundant2);
結果如下:

3. 使用for循環(huán)和splice
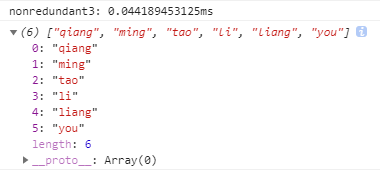
function unique(arr) { for (var i = 0; i < arr.length; i++) { for (var j = i + 1; j < arr.length; j++) { if (arr[i] == arr[j]) { //第一個等同于第二個,splice方法刪除第二個arr.splice(j, 1);j--; } } } return arr;}console.time('nonredundant3');var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];var nonredundant3 = unique(arr);console.timeEnd('nonredundant3');console.log(nonredundant3);
結果如下:

4.使用indexOf判斷去重
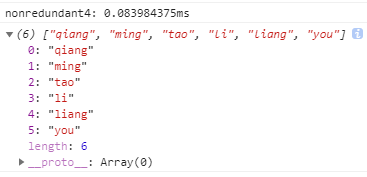
function unique(arr) { var array = []; for (var i = 0; i < arr.length; i++) { if (array .indexOf(arr[i]) === -1) { array .push(arr[i]) } } return array;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant4');var nonredundant4 = unique(arr);console.timeEnd('nonredundant4');console.log(nonredundant4);
結果如下:

5.使用sort排序去重
function unique(arr) { arr = arr.sort() var arrry = [arr[0]]; for (var i = 1; i < arr.length; i++) { if (arr[i] !== arr[i - 1]) { arrry.push(arr[i]); } } return arrry;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant5');var nonredundant5 = unique(arr);console.timeEnd('nonredundant5');
結果如下:

6.使用filter
function unique(arr) { var obj = {}; return arr.filter(function(item, index, arr){ return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true) })}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant6');var nonredundant6 = unique(arr);console.timeEnd('nonredundant6');console.log(nonredundant6);
結果如下:

7.使用Map數(shù)據(jù)結構去重
function unique(arr) { let map = new Map(); let array = new Array(); // 數(shù)組用于返回結果 for (let i = 0; i < arr.length; i++) { if (map.has(arr[i])) { // 如果有該key值 map.set(arr[i], true); } else { map.set(arr[i], false); // 如果沒有該key值 array.push(arr[i]); } } return array;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant7');var nonredundant7 = unique(arr);console.timeEnd('nonredundant7');console.log(nonredundant7);
結果如下:

8.使用reduce和include去重
function unique(arr){ return arr.reduce((prev,cur) => prev.includes(cur) ? prev : [...prev,cur],[]);}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant8');var nonredundant8 = unique(arr);console.timeEnd('nonredundant8');console.log(nonredundant8);
結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 不要在HTML中濫用div2. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)3. CSS百分比padding制作圖片自適應布局4. React優(yōu)雅的封裝SvgIcon組件示例5. Vue如何使用ElementUI對表單元素進行自定義校驗及踩坑6. vue前端RSA加密java后端解密的方法實現(xiàn)7. CSS清除浮動方法匯總8. Electron調用外接攝像頭并拍照上傳實現(xiàn)詳解9. HTTP協(xié)議常用的請求頭和響應頭響應詳解說明(學習)10. TypeScript實現(xiàn)十大排序算法之歸并排序示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備