JavaScript日期庫date-fn.js使用方法解析
用JavaScript處理日期并不容易。因此,如果您查看大多數(shù)應用程序的 package.json 文件,通常會在其中找到像 Moment.js 這樣的庫。
它對開發(fā)人員對解析/格式化/計算日期而言不再那么艱巨,但 Moment.js 是最早臭名昭著的庫之一。
但是您知道一個名為 date-fns 的庫嗎?

date-fn官網(wǎng)
date-fns 通常被認為是 Moment.js 的一個有價值的替代品。不僅因為它提供了相同的特性集,而且它還吸引了函數(shù)式程序員。
安裝 date-fns
您可以使用npm/yarn安裝date-fns,官方網(wǎng)站:https://date-fns.org/
# Using npm$ npm install date-fns# Or using yarn$ yarn add date-fns
格式化Date
格式化日期是 Moment.js/date-fns 之類的庫的基本功能,這是因為原生JavaScript沒有簡單的方法來處理此問題。
date-fns使用類似于Moment.js的字符串模式:
const format = require(’date-fns/format’);const stPattysDay = new Date(’2020/03/17’);const formattedDate1 = format(stPattysDay, ’MM/dd/yyyy’);const formattedDate2 = format(stPattysDay, ’MMMM dd, yyyy’);console.log(formattedDate1);// => '03/17/2020'console.log(formattedDate2);// => 'March 17, 2020'
就這么簡單!有很多方法可以格式化日期,使它們看起來與您希望的完全一樣。
加/減日期
現(xiàn)在我們可以格式化日期了,那么對日期執(zhí)行加減法呢?有幾個函數(shù)可以做到這一點:
addDays - 加天 subDays - 減天 addWeeks - 加周 subWeeks - 減周 addMonths - 加月 subMonths - 減月在下面的例子中,我們在一個指定的日期上加上1年:
const format = require(’date-fns/format’);const addYears = require(’date-fns/addYears’);const stPattysDay = new Date(’2020/03/17’);const stPattysDayNextYear = addYears(stPattysDay, 1);const formattedDate = format(stPattysDayNextYear, ’MMMM dd, yyyy’);console.log(formattedDate);// => 'March 17, 2021'
本地化和國際化
格式化很簡單,但是locale呢?我們知道用戶將從世界各地訪問您的網(wǎng)站,我們不想假設(shè)他們說我們的母語。
為此,我們可以導入特定的語言環(huán)境插件:
const format = require(’date-fns/format’);const russianLocale = require(’date-fns/locale/ru’);const stPattysDay = new Date(’2020/03/17’);const formattedDate = format(stPattysDay, ’MMMM dd, yyyy’, { locale: russianLocale });console.log(formattedDate);// => 'марта 17, 2020'
國際化支持也很好

比較兩個日期
對于一個日期操作庫來說,計算兩個日期之間的差的能力是非常重要的。date-fns提供了幾個函數(shù)來計算這個值。
例如,我們可以計算從1月1日到圣誕節(jié)的天數(shù)(以及“營業(yè)日”!):
const format = require(’date-fns/format’);const addYears = require(’date-fns/addYears’);const differenceInDays = require(’date-fns/differenceInDays’);const differenceInBusinessDays = require(’date-fns/differenceInBusinessDays’)const startDate = new Date(’2020/01/01’);const endDate = new Date(’2020/12/24’);const daysBetween = differenceInDays(endDate, startDate);const workdaysBetween = differenceInBusinessDays(endDate, startDate);console.log(daysBetween);// => 358console.log(workdaysBetween);// => 256
date-fns是輕量級的
用Moment.js的最大弊端之一是,它的API無法導入單個函數(shù)。
const moment = require(’moment’);const formattedDate = moment(new Date()).format(’MM/DD/YYYY’);console.log(formattedDate);// => '03/17/2020'
使用date-fns,您只需獲取所需的特定功能(與Lodash相似):
const format = require(’date-fns/format’);const formattedDate = format(new Date(), ’MM/dd/yyyy’);console.log(formattedDate);// => '03/17/2020'
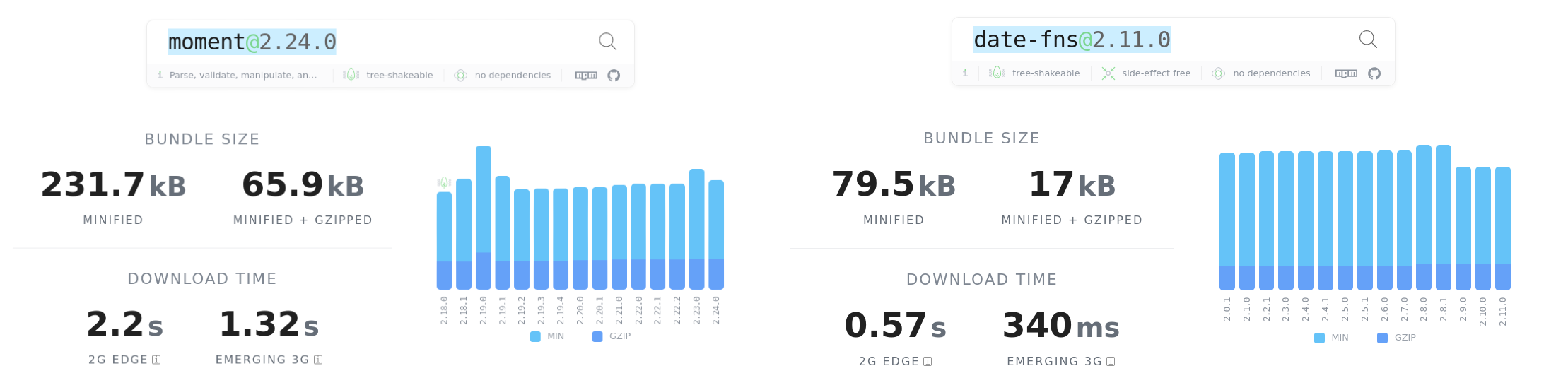
這使得date-fns的依賴性比Moment.js小得多,有關(guān)Moment.js與date-fns的捆綁包大小,請參見下圖:

Source: BundlePhobia
總結(jié)
date-fns目前似乎比moment .js得到了更多的開發(fā)工作,因此,它確實維護得很好。
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備