文章詳情頁
css - 如何讓鼠標停留的時候title懸浮顯示出來的文字換行呢?
瀏覽:174日期:2024-03-13 09:46:29
問題描述
圖片中簡介處代碼用的這個title='{{value.teacherInfo.remark}}',鼠標停留在簡介上時,懸浮顯示了右邊的簡介里的文字,可是遮蓋住了左邊的簡介,如何讓title出來的文字換行呢?簡介:{{value.teacherInfo.remark }}
問題解答
回答1:according to: http://stackoverflow.com/a/35...uses: or
標簽:
CSS
上一條:angular.js - 利用ng-class和whirl.css插件做Loading動畫 樣式出現中間動畫下一條:css - 需求是input的輸入,select自動展開狀態,動態查詢用ng-click解決,如何做input和select自動展開呢?
相關文章:
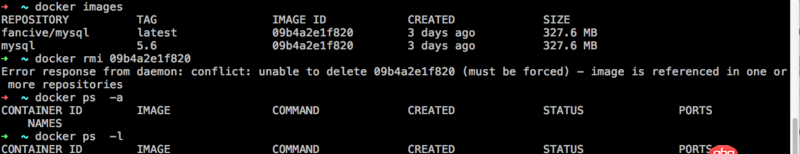
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. css - width設置為100%之后列表無法居中5. ios - vue-cli開發項目webstrom會在stylus樣式報錯,飆紅,請大神幫忙6. javascript - 一個頁面有四個圖片,翻頁的時候想固定住某個圖片然后翻頁,如何實現呢?7. css3 - 怎么感覺用 rem 開發的不多啊8. html5 - 用Egret寫的小游戲,怎么分享到微信呢?9. python - 在pyqt中做微信的機器人,要在表格中顯示微信好友的名字,卻顯示不出來,怎么解決?10. objective-c - 自定義導航條為類似美團的搜索欄樣式
排行榜

 網公網安備
網公網安備