文章詳情頁(yè)
angular.js - 利用ng-class和whirl.css插件做Loading動(dòng)畫 樣式出現(xiàn)中間動(dòng)畫
瀏覽:120日期:2024-03-13 08:42:58
問(wèn)題描述
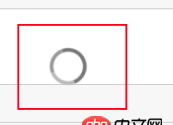
利用whirl.css插件做Loading頁(yè)面,出現(xiàn)過(guò)渡動(dòng)畫預(yù)期效果:
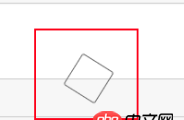
實(shí)際出現(xiàn)狀況:
問(wèn)題解答
回答1:因?yàn)椴寮锩媸且粋€(gè)transition動(dòng)畫,所以動(dòng)態(tài)添加Loading效果的時(shí)候會(huì)有一個(gè)漸變過(guò)程
標(biāo)簽:
CSS
上一條:angular.js - angular里的ui-view里,獲取當(dāng)前頁(yè)面的狀態(tài)參數(shù)用$state.params,在vue里類似的語(yǔ)法是什么呢?下一條:css - 如何讓鼠標(biāo)停留的時(shí)候title懸浮顯示出來(lái)的文字換行呢?
相關(guān)文章:
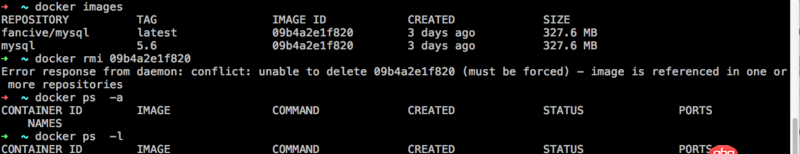
1. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個(gè)是怎么回事????2. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項(xiàng)3. html按鍵開關(guān)如何提交我想需要的值到數(shù)據(jù)庫(kù)4. mysql取模分表與分表5. gvim - 誰(shuí)有vim里CSS的Indent文件, 能縮進(jìn)@media里面的6. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標(biāo)點(diǎn)符號(hào)?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯(cuò)誤8. PHP類屬性聲明?9. objective-c - ios 怎么實(shí)現(xiàn)微信聯(lián)系列表 最好是swift10. javascript - 請(qǐng)教如何獲取百度貼吧新增的兩個(gè)加密參數(shù)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備