文章詳情頁
css - 需求是input的輸入,select自動展開狀態,動態查詢用ng-click解決,如何做input和select自動展開呢?
瀏覽:156日期:2024-03-13 10:35:32
問題描述
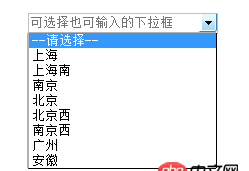
我想輸入input文本框,然后li 或者select里面的內容全部展示出來,我可以選擇下拉表里面的值,也可以自動在input框里面輸入。如圖。需求是input的輸入,查詢到的select自動展開狀態,動態查詢可以用ng-click解決,如何做input和select自動展開? 我現在只能點擊下拉才能出來。
問題解答
回答1:可以使用select2
回答2:js模擬點擊? select.click();
回答3:這種需求如果是自定義的下拉就用自定方法了、樣式也可以調的好看
標簽:
CSS
排行榜

 網公網安備
網公網安備