javascript - ng-options 設(shè)置默認(rèn)選項(xiàng),不是設(shè)置第一個(gè)哦,看清楚了!
問題描述
我用ng-options寫了一個(gè)下拉選擇框,現(xiàn)在問題是要做默認(rèn)選中的功能,并不是默認(rèn)選第一個(gè)這樣子哦!是根據(jù)其他的參數(shù)來設(shè)置默認(rèn)選中項(xiàng)(我的想法)! 現(xiàn)在腦子里面沒有思路,發(fā)出來給大家看看幫忙 - -謝謝!
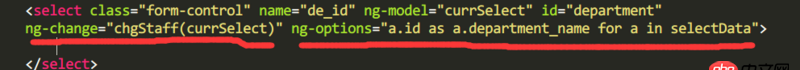
html代碼截圖:

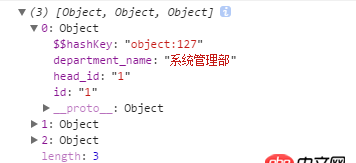
數(shù)據(jù)源截圖:

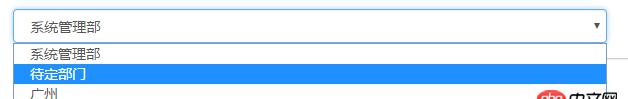
頁面效果截圖:

補(bǔ)充:因?yàn)檫@個(gè)項(xiàng)目是用ng做的,所以我在html頁面可以通過其他的方式拿到當(dāng)前部門的名字deparrment_name,但是要怎么利用這個(gè)部門名字來做到下拉選擇的默認(rèn)選中呢!?
問題解答
回答1:Html代碼<select class=’form-control’ name=’de_id’ ng-model='currSelect' ng-options='a as a.department_name for a in selectData track by a.id' ></select>
js代碼$scope.selectData = 數(shù)據(jù)源;$scope.currSelect = $scope.selectData[0]; 這里你想設(shè)置默認(rèn)第幾個(gè)索引就用第幾個(gè)ng-change事件,如果你不需要操作其他對(duì)象,可以不寫,你選擇了其他選項(xiàng),你的ng-model也會(huì)更改
回答2:由于你用的是原生的<select>加上了ng-options做的。
原生<select>默認(rèn)選中,只需要<select>的value值等于某個(gè)<option>項(xiàng)的的value值,那個(gè)<option>就會(huì)被默認(rèn)選中。
雖然HTML中寫法是給對(duì)應(yīng)<option>加上selected屬性,但是在JS中給<select>的value賦值是可以設(shè)置當(dāng)前選中的<option>的。
所以,在Angular里,只需要修改綁定的值(即你這里的v-model對(duì)應(yīng)值currSelect),將其設(shè)置成和第二項(xiàng)的value對(duì)應(yīng)值selectData[1].id一樣即可。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備