javascript - 使用JavaEE——SSH框架開發Web項目,如何使用CORS實現跨域請求?
問題描述
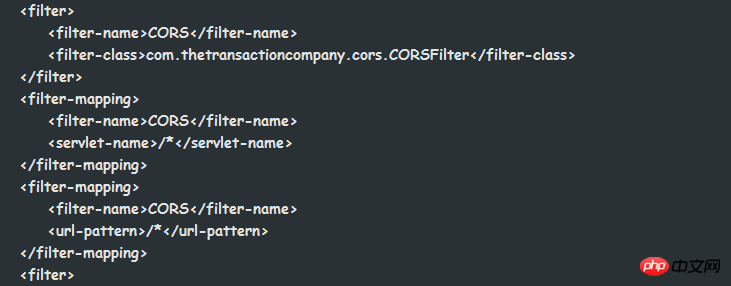
1.我已經根據CORS的幫助文檔,進行了配置。文檔路徑為:http://www.ruanyifeng.com/blo...;本地項目配置如圖:(1).導入支持包(2)web.xml的配置
 2.通過上面的配置,理論上是可以進行跨域請求,但是事實是不行的!貼上我的html代碼:
2.通過上面的配置,理論上是可以進行跨域請求,但是事實是不行的!貼上我的html代碼:
<!doctype html><html> <head> <title>axios - get example</title> <link rel='stylesheet' type='text/css' /> </head> <body class='container'> <h1>axios.get</h1> <ul class='list-unstyled'></ul> <script src='http://www.piao2010.com/wenda/axios.min.js'></script> <script> var url = ’https://api.douban.com/v2/book/1220562’; axios.get(url).then(function (response) { document.getElementById(’people’).innerHTML = ’<li class='text-danger'>’ + response.data + ’</li>’; }).catch(function (err) { document.getElementById(’people’).innerHTML = ’<li class='text-danger'>’ + err.message + ’</li>’;}); </script> </body></html>
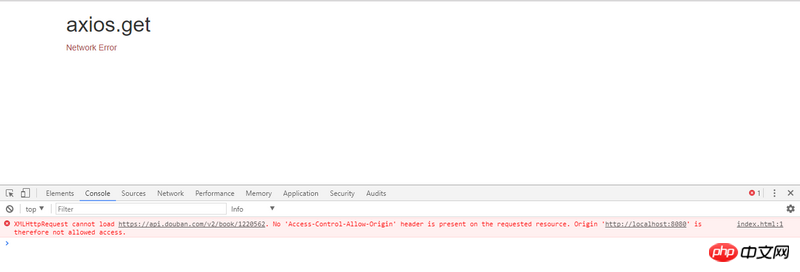
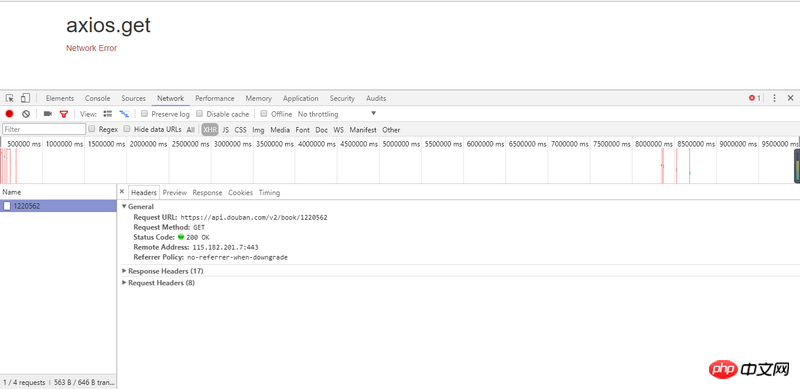
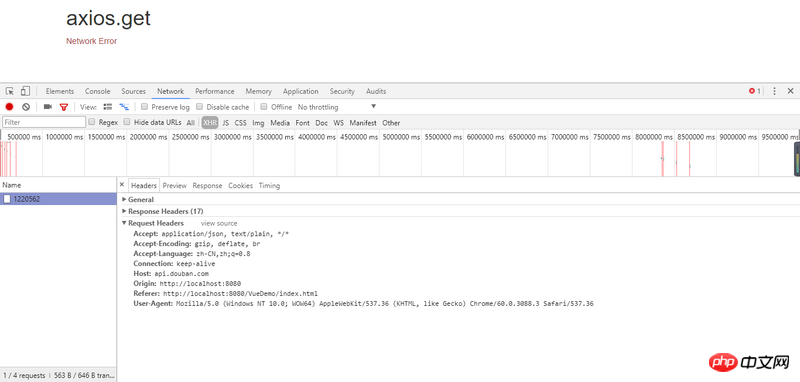
其中url是豆瓣的api運行結果為: 請求頭以及請求狀態為:(1)General
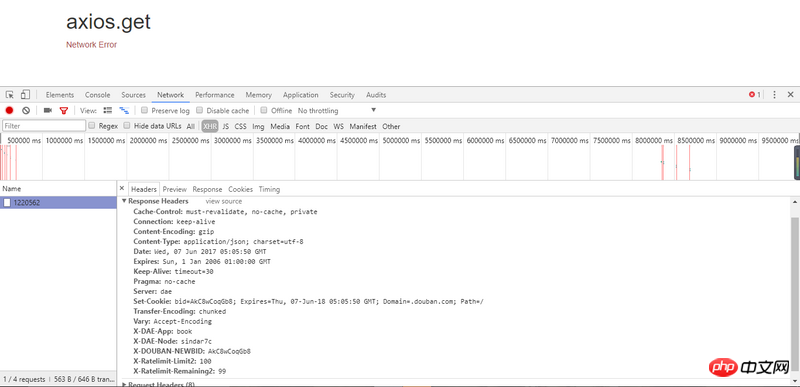
請求頭以及請求狀態為:(1)General (2)Response
(2)Response (3)Request
(3)Request 3.很疑惑,請求狀態碼是200,為什么就是沒有數據返回而且console還報錯?官方文檔上說只要配置好了就可以跨域了,為什么本機卻實現不了?是配置環節出問題了?還是落下了什么環節?請相關大牛賜教!在下大三黨一枚,做項目急需解決這個問題,萬分感謝!
3.很疑惑,請求狀態碼是200,為什么就是沒有數據返回而且console還報錯?官方文檔上說只要配置好了就可以跨域了,為什么本機卻實現不了?是配置環節出問題了?還是落下了什么環節?請相關大牛賜教!在下大三黨一枚,做項目急需解決這個問題,萬分感謝!
問題解答
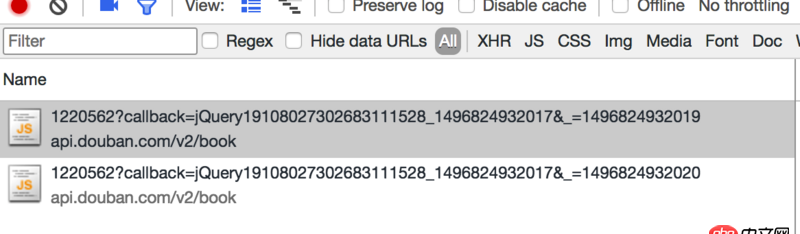
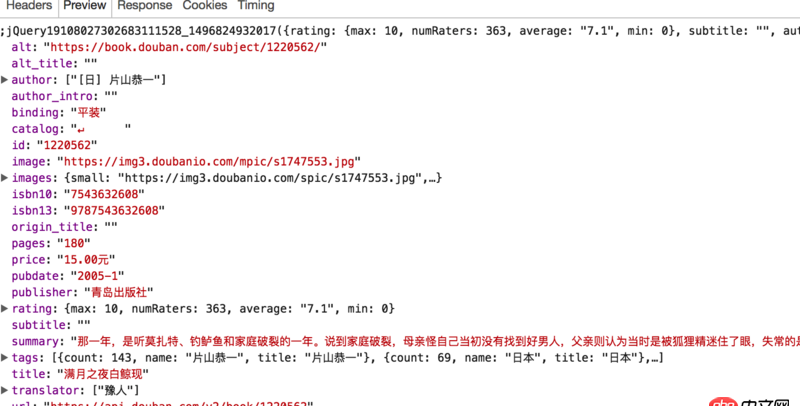
回答1:解決跨域請求的方法很多,cors方式依賴于服務端返回正確的響應頭信息Access-Control-Allow-Origin,你的截圖顯示豆瓣api并沒有返回Access-Control-Allow-Origin:* ,所以跨域失敗。還可以使用jsonp解決跨域,豆瓣是支持jsonp的。



 網公網安備
網公網安備