文章詳情頁(yè)
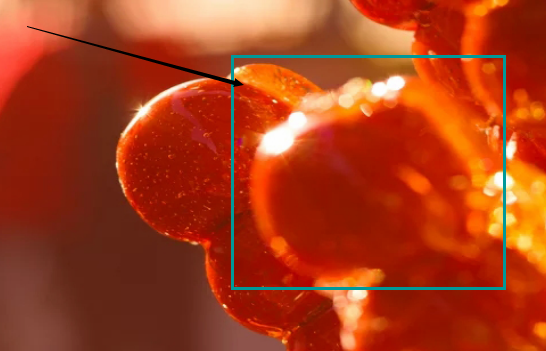
css3的背景圖片屬性有沒(méi)有把圖中這塊藍(lán)框區(qū)域(275*230)完整放在60*50區(qū)域?怎么寫(xiě)呢
瀏覽:132日期:2023-08-12 16:59:28
問(wèn)題描述

css3的背景圖片屬性有沒(méi)有把圖中這塊藍(lán)框區(qū)域(275230)完整放在6050區(qū)域?怎么寫(xiě)呢
是作為背景圖片放在一個(gè)60*50的按鈕上
問(wèn)題解答
回答1:講真還不如切張圖直接100% 完事,簡(jiǎn)單粗暴,不過(guò)現(xiàn)在還是可以寫(xiě)的首先圖片原畫(huà)(這里我直接另存你的圖)576371,藍(lán)框275230(你說(shuō)的)那么要換為60*50的話(huà);275/60=4.5833按這個(gè)比例576/4.5833=125.67,那么可以得出background-size:125.67/60=209%;時(shí)能使藍(lán)色區(qū)域放在60*50的容器上所以樣式:{background-size:209%;background-position:-49px -10px;}以上都是大概算的,你可以自己調(diào)整一下
標(biāo)簽:
CSS
相關(guān)文章:
1. css - 如何把一個(gè)視圖放在左浮動(dòng)定位的視圖的上面?2. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?3. php多任務(wù)倒計(jì)時(shí)求助4. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染5. javascript - vue中怎么使用原生js插件6. MySQL的聯(lián)合查詢(xún)[union]有什么實(shí)際的用處7. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式8. css - 子元素跑到父元素外面9. javascript - 小demo:請(qǐng)教怎么做出類(lèi)似于水滴不斷擴(kuò)張的效果?10. javascript - 請(qǐng)問(wèn)下面代碼中的...是擴(kuò)展運(yùn)算符還是操作運(yùn)算符?這樣寫(xiě)是什么意思?
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備