angular.js - gulp 壓縮后angular報(bào)錯(cuò)問題
問題描述
有以下bower來的文件,如下

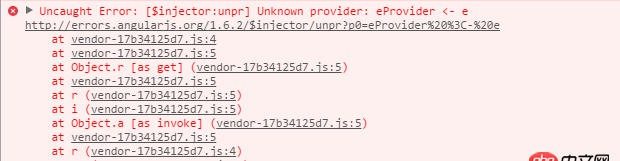
經(jīng)過gulp合并壓縮后
如果不壓縮正確運(yùn)行。有沒有朋友們使用上述依賴壓縮后發(fā)生同樣問題的?這種問題要怎么排查?
問題解答
回答1:如果你想采用縮寫,那你在gulp的流程里加上gulp-ng-annotate這個(gè)插件。var ngAnnotate = require(’gulp-ng-annotate’);
gulp.task(’useref-ftl’, function () { return gulp.src(*******).pipe(gulpif(’*.js’, ngAnnotate()))});
以下是原理:依賴是按字符串找的,在寫的時(shí)候自己主動(dòng)寫上依賴,不要縮寫。比如正式的寫法是angular.module(’adminApp’).controller(’TestCtrl’, [’$scope’,function($scope) {}])然后一般你可以縮寫為angular.module(’adminApp’).controller(’TestCtrl’, [function($scope) {}])但是縮寫的方式在壓縮合并之后就會(huì)報(bào)錯(cuò)。
回答2:是不是壓縮后 引用路徑變了
回答3:var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, [’$scope’, ’Project’, function($scope, Project) { }]);
var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, , function($scope, Project) { }); 沒加方括號(hào)壓縮后可能有問題回答4:
依賴是按字符串找的,在寫的時(shí)候自己主動(dòng)寫上依賴,因?yàn)閴嚎s后變量什么的會(huì)變,angular自己找不到的。
相關(guān)文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. mysql - 百萬行的表中是否盡量避免使用update等sql語句?5. python - 在使用Pycharm時(shí)經(jīng)常看到如下的樣式,小括號(hào)里紅色的部分是什么意思呢?6. Python從URL中提取域名7. javascript - 新浪微博網(wǎng)頁版的字?jǐn)?shù)限制是怎么做的8. 怎么在網(wǎng)頁中設(shè)置圖片進(jìn)行左右滑動(dòng)9. javascript - 豆瓣的這個(gè)自適應(yīng)是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備