angular.js - angularjs 點擊li如何添加/移除當前li class類名?
問題描述
<li ng-class='{on: onSw==true}'>
<p class='li_center'> <p ng-click='toggleC()'></p><p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <li ng-class='{on: onSw==true}'><p class='li_center'> <p ng-click='toggleC()'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.onSw=false;$scope.toggleC=function(){ $scope.onSw=!$scope.onSw;}});</script>
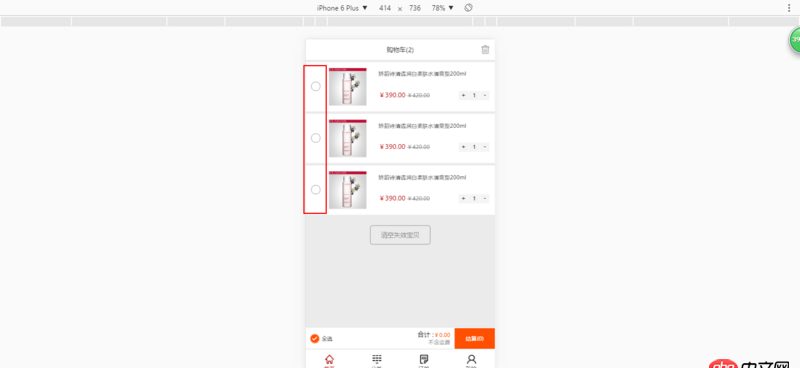
不點擊是這樣[圖片描述][1]
點擊以后是這樣 怎樣才能做到點哪個li就改變哪個li樣式?
怎樣才能做到點哪個li就改變哪個li樣式?
問題解答
回答1:
如果你的li是用的ng-repeat例如item in items遍歷出來的就把數組里面每個元素都增加一個onSw,點擊事件傳參$index然后function里面 $scope.items[index].onSw=true
相關文章:
1. mysql - 數據庫建字段,默認值空和empty string有什么區別 1102. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?5. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. php - 公眾號文章底部的小程序二維碼如何統計?8. mysql - 表名稱前綴到底有啥用?9. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度10. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf

 網公網安備
網公網安備