javascript - jquery怎么讓a標簽跳轉(zhuǎn)后保持tab的樣式
問題描述
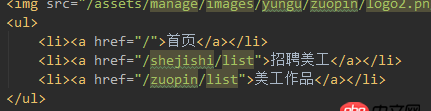
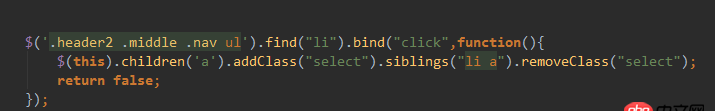
如下圖,這個html的header是共用的,我現(xiàn)在想讓頁面跳轉(zhuǎn)過去,但又要保證樣式在點擊跳轉(zhuǎn)之后有保持select,我用location.href在js里控制跳轉(zhuǎn)還是不行,應該是重新加載了,
該咋么辦捏,哪位大哥幫幫我~

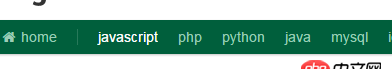
我想搞成segment這種
問題解答
回答1:方案一:根據(jù)你的網(wǎng)址確定哪個a標簽高亮顯示 1.獲取網(wǎng)址:
console.log(location.href)///q/1010000009520710 我測試的是當前頁
2.根據(jù)網(wǎng)址查詢關(guān)鍵詞,參考你的代碼可以發(fā)現(xiàn)每個a標簽網(wǎng)址都有關(guān)鍵詞 首頁=‘’ 招聘美工=‘shejishi’ 美工作品=‘zuopin’3.根據(jù)你所找到的關(guān)鍵詞 判斷哪一個a標簽高亮
注:這個比較簡單不過可能不會很靈活,如果導航不確定的話,關(guān)鍵詞也就不確定,這樣不便于代碼維護
方案二:通過網(wǎng)址傳參1.修改a鏈接‘sheijishi/list?index=1’,‘zuopin/list?index=2’2.通過a鏈接獲取index值,設(shè)置對應a標簽高亮注: 這個比較靈活,只是看上去網(wǎng)址有點復雜,不美觀,還有個小問題就是如果用戶直接輸入‘shejishi/list’的話就沒有對應的高亮效果了
方案三:localStorage 剛才樓上那位大神也都提過了,正常操作的話是沒有問題的,如果用戶點擊過‘sheijishi/list’,有直接新標簽頁打開首頁的話 高亮的會是‘招聘美工’菜單
方法挺多,看你個人想法確定具體方案
回答2:判斷下當前頁面是哪個li,然后給它的子a標簽加上加上select就行了吧
例如 每個頁面定義一個 var currentTab = ’’;
比如美工作品頁面 var currentTab = ’zuopian’;
html<ul><li class=’shejishi’><a>招聘美工</a></li><li class=’zuopian’><a>美工作品</a></li></ul>js$(function(){ var currentTab = ’zuopian’; $(’.’+currentTab).find(’a’).addClass(’select’); })回答3:jsp是這樣處理的:
<jsp:include page='menu.jsp'> <jsp:param name='item' value='jquery' /></jsp:include>
在menu.jsp取得參數(shù)值的方法: ${param.item}
也可用JS處理:<script type='text/javascript' src='http://www.piao2010.com/media/js/menu.js' data-item='jquery'></script>
在menu.js里取得參數(shù):
var item = $('#menu-js').data('item');alert('=='+item);回答4:
跳轉(zhuǎn)之后 ,把tab的index給帶過去,,, 用js處理下,
回答5:最簡單的辦法就是傳參,如果你對以前的瀏覽器不要求的話可以用localStorage來保存相關(guān)值,到哪個頁面就讀值然后初始化就行了
回答6:如果是php 可以這樣<a class='<?php if(($_SERVER[’REQUEST_URI’]==’/zhaopin/list’)){echo ’select’;}else{echo ’’;} ?>'>
相關(guān)文章:
1. PHPExcel表格導入數(shù)據(jù)庫怎么導入2. 預訂金和尾款分別支付3. thinkphp6使用驗證器 信息如何輸出到前端頁面4. javascript - h5微信中怎么禁止橫屏5. macos - 無法source activate python276. python - 調(diào)用api輸出頁面,會有標簽出現(xiàn),請問如何清掉?7. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內(nèi)存錯誤?8. 我在導入模板資源時遇到無法顯示的問題,請老師解答下9. empty比isset更嚴格一點10. javascript - 微信網(wǎng)頁開發(fā)從菜單進入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當前頁面,求解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備