文章詳情頁(yè)
css3 - <img>圓角屬性在手機(jī)瀏覽器顯示不全
瀏覽:195日期:2023-07-29 11:22:48
問(wèn)題描述

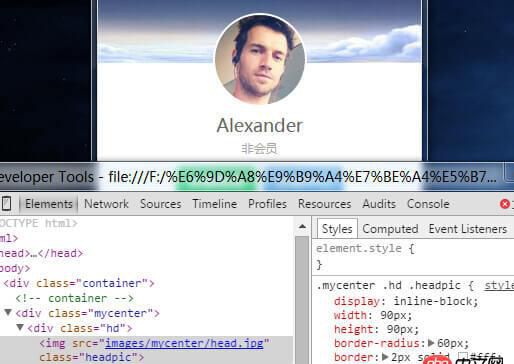
首先看這張圖的對(duì)比,同樣的網(wǎng)頁(yè)前端代碼出來(lái)的效果

再看看我的前端代碼,我在顯示圓角不全的原因是什么?能否在不替換
標(biāo)簽:
CSS
上一條:css3-translate3d-模糊bug - 為何使用了 css3 translate3d 會(huì)導(dǎo)致顯示模糊?下一條:用CSS3 box-sizing 屬性實(shí)現(xiàn)兩個(gè)并排的容器,如果想讓容器中間有間隔該如何實(shí)現(xiàn)
相關(guān)文章:
1. javascript - 如何去掉 input type=file 的 “未選擇任何文件”標(biāo)志?2. javascript - 微信公眾號(hào)網(wǎng)頁(yè)使用redux如何管理用戶刷新?3. mysql replace 死鎖4. mysql - JAVA怎么實(shí)現(xiàn)一個(gè)DAO同時(shí)實(shí)現(xiàn)查詢兩個(gè)實(shí)體類的結(jié)果集5. javascript - js的點(diǎn)擊事件,用css3 transition做過(guò)渡,沒(méi)有效果 如下代碼6. ,我寫的代碼哪里出錯(cuò)了?為什么就是顯示不出來(lái)peter?7. javascript - [多圖預(yù)警]reactjs點(diǎn)擊某表格編輯內(nèi)容,跳轉(zhuǎn)傳值this.context.router.params.id時(shí)id報(bào)錯(cuò)未定義8. CSS3 flex 如何讓高度不等的同排等高?9. 極光推送 - Android app消息推送 百度 極光 個(gè)推 信鴿哪個(gè)好一些?10. javascript - 關(guān)于call()函數(shù)的用法
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備