javascript - 如何去掉 input type=file 的 “未選擇任何文件”標志?
問題描述
<input type='file'> 想把后面的未選擇任何文件字樣去掉,怎么做?

問題解答
回答1:全是答非所問的啊
<style>input[type='file'] { color: transparent;}</style><input type='file'>回答2:
默認樣式太丑了,我們可以把默認的 input 元素透明度設為0,然后用自定義元素覆蓋住。http://codepen.io/zengkan0703...
回答3:<label class='button'> <span>選擇文件</span> <input type='file' onchange='處理函數'></label>
.button { /* 自定義按鈕樣式 */}回答4:
<label for='inputFile' class='button'> <span>選擇文件</span></label><input type='file' onchange='changed'>
自己對label自定義樣式; 當點擊label , 就點擊了對應的 input ,
回答5:直接上代碼,你可以參考下。
//css.imgboxa{ position: absolute; color:#999; left: 50%; top: 50%; transform: translate3d(-50%,-50%,0); -moz-transform: translate3d(-50%,-50%,0); -ms-transform: translate3d(-50%,-50%,0); -webkit-transform: translate3d(-50%,-50%,0); -o-transform: translate3d(-50%,-50%,0);}//html<p data-value=’’ style=’position:relative;width:100%;text-align:center’><img src='http://www.piao2010.com/wenda/3290.html' /><a href='javascript:;' class='imgboxa'> <span class='iconadd jiaNo1'>+</span></br> <span class='txt textNo1'>身份證正面</span> <input style=’position: absolute; left: 0px; top: 0px; height: 100%; width: 100%; opacity: 0;’ type=’file’ data-value=’1’ /></a> </p>
相關文章:
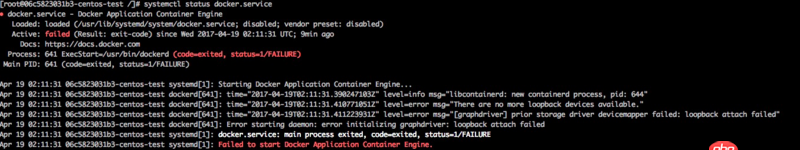
1. php 加載的文件 css js返回給html沒有效果是什么問題呢?2. javascript - 給某個類添加一個偽類,這個類有click事件,現在我點擊偽類也觸發了click事件3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. mysql replace 死鎖5. javascript - 愛加密的HTML5應用加固服務是什么原理?6. mysql - 訂單表,我把它分成好幾個,我要查詢訂單,怎么用一條sql語句高效查詢7. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動8. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了9. macos - 無法source activate python2710. javascript - jquery hide()方法無效

 網公網安備
網公網安備