css3-translate3d-模糊bug - 為何使用了 css3 translate3d 會導致顯示模糊?
問題描述

彈出框使用了
-webkit-transform: translate3d(-50%, -50%, 0);
來使彈出框垂直居中。,但是彈出框變模糊了。彈出框的樣式為
.pop-alert { position: fixed; left: 50%; top: 50%; -webkit-transform: translate3d(-50%, -50%, 0); transform: translate3d(-50%, -50%, 0); z-index: 999; min-width: 400px; border: 4px solid rgba(0,0,0,.5); background-color: #fff; padding: 5px; text-align: left;}
問題解答
回答1:.算了,還是不用3d了、、坑多
回答2:用 2D 的 translate(-50%,-50%)就不會出現模糊啦
回答3:你好。測試發現在chrome中,使用translate3d,里面的值用固定參數而不是百分比,如translate3d(50px,10px,10px), 則不會模糊。原因尚未明確。個人猜測 當translate3d內的值為百分比時,實際計算出來的結果會出現小數,因為chrome渲染的原因,所以會模糊(FF不會出現邊框模糊) 。 比如在chrome中這樣 translate3d(50px,10.5px,10.5px),就又會出現模糊。
回答4:可以看看這兩個實例,第一個實例展示了3D變換導致元素模糊,第二個實例模糊狀態得到凈化:http://demo.codingplayboy.com...http://demo.codingplayboy.com...
元素顯示模糊主要是因為使用了transform 3D變換,3D變換會開啟GPU加速,GPU加速動畫時,并不是把原生DOM傳遞給GPU,它生成一個元素圖像,把該圖像發送到GPU,GPU將圖像應用為多邊形紋理貼圖代表元素,GPU可以流暢快速的對這些多邊形進行旋轉,縮放,轉換,傾斜等變換,但由于只是傳遞元素圖像到GPU進行處理,所以它并不能重新渲染內容,圖像清晰度不能保證,元素顯示清晰度自然就下降了。
更多詳情可以查看我的博客http://blog.codingplayboy.com...
回答5:translate3d的那個Z,從0開始就會模糊,ios上從大于1到開始也會出問題。。
回答6:我也遇到過這個問題,彈框寬高不固定的時候想要垂直居中對齊,用了translate3d后里面的內容會模糊。后來我用另外一種方式解決了垂直居中。(在彈框前面加了個元素,height設置成100%,并且設置vertical-align:middle)
回答7:出現模糊的原因是因為元素的高度、寬度中有奇數, 使用translate(-50%,-50%)之后,相當于寬度、高度除以2的效果,會出現 0.5px。瀏覽器能分辨的最小像素為1px,因此出現了模糊。
所以使用translate(-50%,-50%)的時候,一定要 注意 讓 元素的 寬度、高度為偶數。
回答8:樓上正解!果然是設置了百分比引起的,可以在標題或者內容的地方,設置多1px就搞定了~
相關文章:
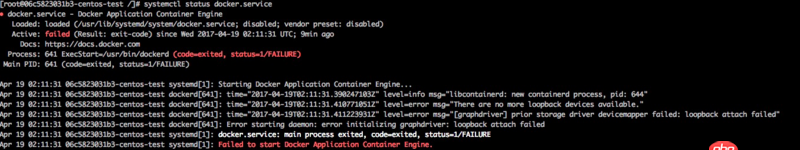
1. ,我寫的代碼哪里出錯了?為什么就是顯示不出來peter?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. javascript - 給某個類添加一個偽類,這個類有click事件,現在我點擊偽類也觸發了click事件4. php 加載的文件 css js返回給html沒有效果是什么問題呢?5. mysql replace 死鎖6. javascript - js的點擊事件,用css3 transition做過渡,沒有效果 如下代碼7. javascript - 如何去掉 input type=file 的 “未選擇任何文件”標志?8. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了9. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動10. 小白學python的問題 關于%d和%s的區別

 網公網安備
網公網安備