文章詳情頁
css3 - react 組件設置的 transform 無效
瀏覽:135日期:2023-06-24 08:37:44
問題描述
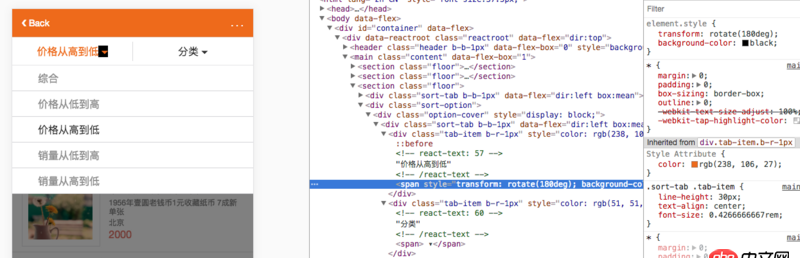
JSX:style={this.state.expand == index ? {transform: ’rotate(180deg)’, backgroundColor: ’black’} : null}
有背景色效果,無旋轉樣式(chrome)假如寫在樣式表上,class沒有動態更新的可以有樣式會是組件生命周期問題?
補充的圖片@michael_cai@michael_cai: 我換了一種方式,寫在行間也是不行,瀏覽器顯示的樣式表上也有
問題解答
回答1:這個跟react沒什么關系。
你看看你操作的那個元素的樣式表有沒你想要的那個樣式就是知道了。
其實你這里就是一個簡單的給dom元素添加class,只要dom元素有這個class,就說明你這里的react寫法是沒問題的,那只有可能是樣式的問題。
回答2:確實跟 react 沒啥關系,
只是因為你的屬性缺少了 transition, css3 動畫重要屬性.
transition: all 2s ease;語法transition: property duration timing-function delay; 屬性的名稱 時長 動畫方法 延遲
文檔傳送門: http://www.w3school.com.cn/cs...
回答3:后來發現是transform在行內元素上無效,謝謝各位的回答!
標簽:
CSS
相關文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備