文章詳情頁
javascript - 使用webpack上傳文件到服務器
瀏覽:136日期:2023-06-07 15:48:39
問題描述
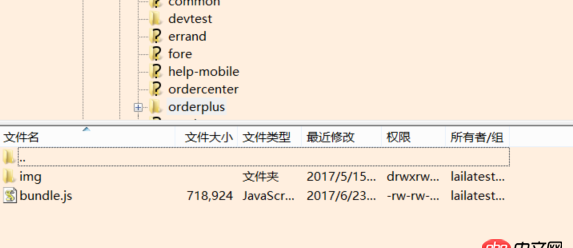
最近使用react+webpack做了一個項目,今天把項目上傳到服務器,結果出了個問題。 打包完后整個項目有一個bundle.js和index.html
打包完后整個項目有一個bundle.js和index.html

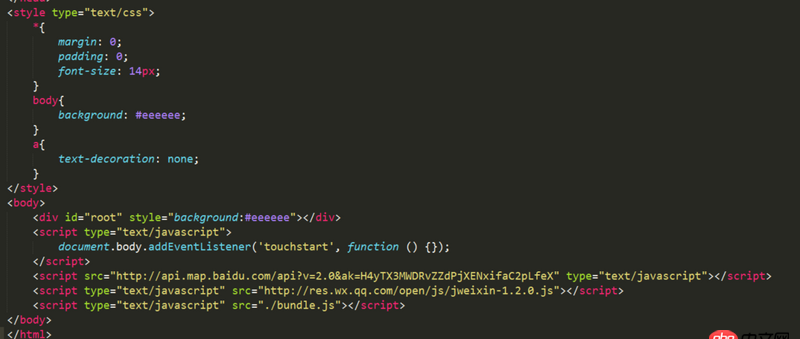
在index.html文件中,我設置了一些全局樣式和引用了百度地圖。但是實際線上測試了項目,發現全局的樣式沒有成功,還有百度地圖也沒有調用。

我試著把服務器上的index.html刪除掉,發現線上測試居然能訪問。。。。。求解決!如何處理。。。。。。
問題解答
回答1:謝謝邀請 看了你的問題 樣式及外鏈最終是否存在你可以通過訪問的頁面地址 通過“查看源文件”查看1.刪除index.html還能訪問首先確定下是否是因為緩存,如果不是緩存估計訪問地址和你的路徑應該不是對應的2.一般webpack做的是將你文件打包成bundle.js文件而已,你這里的樣式及外部js引用正常沒有在webpack的處理中,這個得查看你的webpack.config.js的具體代碼
標簽:
JavaScript
相關文章:
1. python - scrapy 如何組合2個不同頁面的數據,一并存儲2. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. node.js - mysql如何通過knex查詢今天和七天內的匯總數據4. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義5. javascript - 新浪微博網頁版的字數限制是怎么做的6. sublime可以用其他編譯器替換嗎?7. python2.7 - python 函數或者類 代碼的執行順序8. 使用python中的pandas求每個值占該列的比例9. python - 多態調用方法時卻顯示bound method...10. mysql 怎么做到update只更新一行數據?
排行榜

 網公網安備
網公網安備