javascript - 關(guān)于JS的this和構(gòu)造函數(shù)問(wèn)題
問(wèn)題描述
function People() {}People.prototype.say = function () { alert('hello');}function Student() {}Student.prototype = new People();var superSay = Student.prototype.say;Student.prototype.say = function () { superSay.call(this); // 為什么會(huì)是'hello'? alert('stu-hello');}var s = new Student();s.say();如代碼中注釋,superSay.call(this)為什么會(huì)是People.prototype.say函數(shù)被調(diào)用?this指向誰(shuí)?
問(wèn)題解答
回答1:this指向Student{}類,這個(gè)你可以在superSay.call(this)上面加一行console.log(this)進(jìn)行驗(yàn)證。
然后,我們看這個(gè)代碼
Student.prototype = new People();
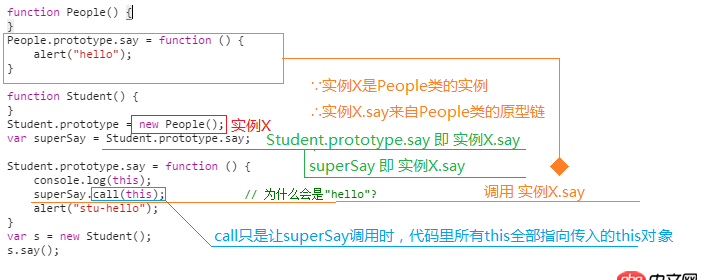
為了方便后面解釋,我把這里的new People()創(chuàng)建的實(shí)例稱為實(shí)例X。由于superSay = Student.prototype.say,因?yàn)樯厦娴腟tudent.prototype = new People();,所以其中Student.prototype為實(shí)例X。所以實(shí)際上superSay調(diào)用的是實(shí)例X的say,而并非People.prototype.say。
至于你為啥覺(jué)得是在調(diào)用People.prototype.say,主要還是原型鏈的問(wèn)題。實(shí)例X是People類的一個(gè)實(shí)例,所以實(shí)例X的所有方法會(huì)從People類的原型鏈“繼承”(用繼承這個(gè)詞,但是實(shí)際上JS的原型鏈和繼承還是有些區(qū)別的)。所以實(shí)例X.say如果沒(méi)有針對(duì)實(shí)例X重寫say方法,那么實(shí)例X的say就和People.prototype.say等效。
另外,superSay.call(this)這個(gè)里面的call,只是改變了this的上下文而已。但是由于superSay即實(shí)例X.say,這個(gè)方法里根本沒(méi)有this,所以this上下文的修改并不影響運(yùn)行的結(jié)果。

這個(gè)問(wèn)題在js中經(jīng)常遇見
回答3:個(gè)人觀點(diǎn):先說(shuō)下查找say方法的查找順序吧:s——student.prototype——people.prototype——Object,找到則就緒,停止查找。結(jié)合你的代碼,say只會(huì)查找到student.prototype。這里可以先把你的代碼先改成這樣就比較清晰:
People.prototype.say = function () {console.log(123); } People.prototype.jiao = function () {console.log(456); } Student.prototype.say = function () { console.log(321) }
其他不變。此時(shí)s.say()——輸出321,s.jiao()——輸出456。然后再回到你的代碼,因?yàn)槟氵@是重寫了sdudent.prototype.say方法所以會(huì)執(zhí)行此段代碼
Student.prototype.say = function () {superSay.call(this); // 為什么會(huì)是'hello'?alert('stu-hello'); }
第一句superSay.call(this),首先superSay是一個(gè)變量,變量類型是function,你可以在 var superSay = Student.prototype.say后面加上一段代碼console.log(typeof supperSay),于是你只是在調(diào)用這個(gè)函數(shù),而這個(gè)變量?jī)?chǔ)存的是Student.prototype.say。執(zhí)行到var superSay = Student.prototype.say,其實(shí)這里賦值的是 People.prototype.say。這點(diǎn)在高程的166-167頁(yè)有類似的。關(guān)于這點(diǎn)你可以再把你的代碼這2段換成這樣,其他不變。
var superSay = Student.prototype.say; Student.prototype = new People();
此時(shí)調(diào)用superSay 會(huì)報(bào)錯(cuò),因?yàn)榇藭r(shí)執(zhí)行到var superSay = Student.prototype.say時(shí);student.prototype只有一個(gè)constructer屬性沒(méi)有say方法。然后回到你的代碼此時(shí)People.prototype.say會(huì)賦值給superSay
綜上第一句代碼會(huì)輸出hello,而你的call根本沒(méi)什么用第二句就不用說(shuō)了。關(guān)于this其實(shí)我也不是特別清楚。我原來(lái)還認(rèn)為console.log(this)會(huì)輸出S,結(jié)果輸出student,還需繼續(xù)學(xué)習(xí)。回答4:
把superSay構(gòu)造函數(shù)中的this綁定為Student.prototype.
回答5:樓上扯這么多不怕樓主蒙圈嗎
他程序里面stuSay指向的是function () {alert('hello');} 這個(gè)匿名函數(shù)對(duì)象,只要你不重新賦值stuSay,他一直就是指向這個(gè)函數(shù)對(duì)象,管你在什么地方調(diào)用,永遠(yuǎn)就是這么個(gè)結(jié)果,至于在函數(shù)體內(nèi)部this指向誰(shuí),你看下犀牛書吧....
樓主把犀牛書函數(shù)部分看完就不會(huì)有這些問(wèn)題了,至于樓上扯那么多,真別把樓主扯暈了
相關(guān)文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個(gè)sql表?3. mysql儲(chǔ)存json錯(cuò)誤4. php - 公眾號(hào)文章底部的小程序二維碼如何統(tǒng)計(jì)?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫(kù)表中,兩個(gè)表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語(yǔ)法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?9. mysql - 數(shù)據(jù)庫(kù)建字段,默認(rèn)值空和empty string有什么區(qū)別 11010. sql語(yǔ)句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備