文章詳情頁
javascript - 如何在瀏覽器如chrome中審查元素時查看某個元素綁定的Vue方法?
瀏覽:108日期:2023-05-23 13:43:07
問題描述
大家都知道,在以前jq時代,可以通過在標簽里加onclick之類的屬性添加事件處理函數。這樣的話瀏覽器中直接右鍵查看元素就可以知道綁了哪個方法,甚至可以看到這個方法在代碼里哪一行。然而,在Vue出現后,想知道一個按鈕做了什么就變成了一個頭疼的問題,在源碼里寫的@click=’method’會被vue處理并隱藏,這樣就不能直接看到按鈕的動作了,還要再去源碼里找,十分低效。那么問題來了,如何才能直接在瀏覽器中看到按鈕綁定了哪一個Vue方法以及在哪一行呢?
問題解答
回答1:看來沒人知道呀,也沒人想過這個問題。算了,我還是自己寫個插件吧
回答2:你可以使用 vue-devtools
回答3:右鍵網頁源代碼查看,直接在相關元素上找到綁定處理方法,然后在source面板的相關js中search,就可以定位到具體某一行。

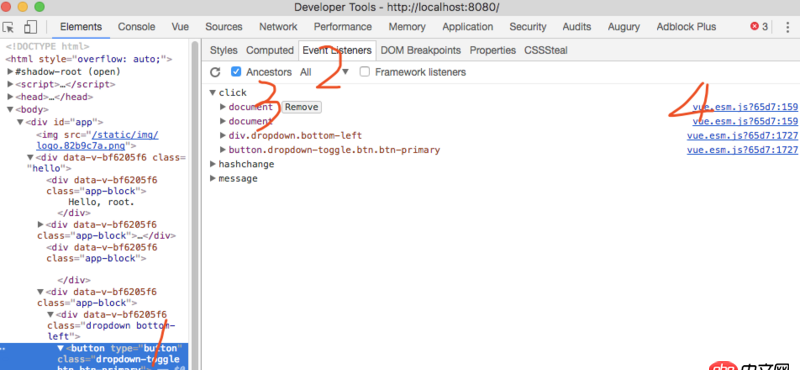
查看 DOM 元素的事件:
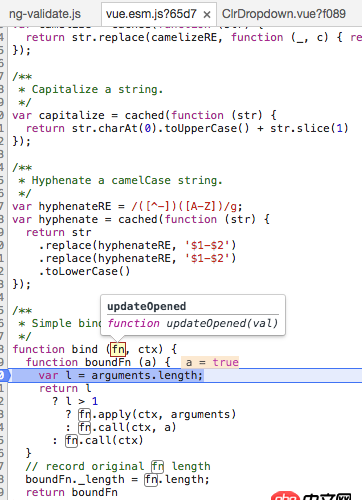
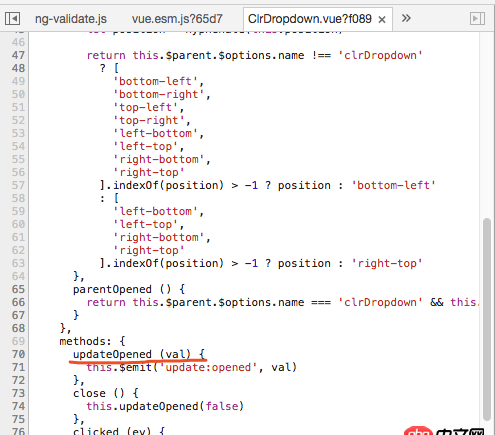
直接點擊第一個,打開 Vue 文件,然后設置斷點,斷到斷點之后,就可以看 fn 綁定的是哪個方法了:
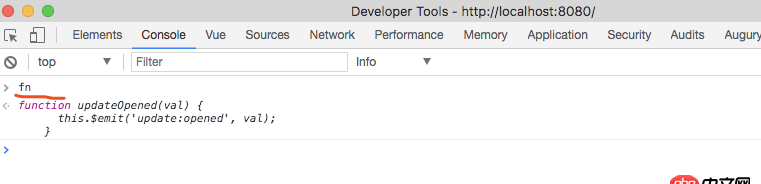
在 console 里輸入 fn,敲回車,然后點擊輸出的方法名:
自動跳到 Sources 中的方法:
https://chrome.google.com/web...
標簽:
JavaScript
相關文章:
1. python2.7 - python 函數或者類 代碼的執行順序2. python - scrapy 如何組合2個不同頁面的數據,一并存儲3. mysql 怎么做到update只更新一行數據?4. 使用python中的pandas求每個值占該列的比例5. node.js - mysql如何通過knex查詢今天和七天內的匯總數據6. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義7. sublime可以用其他編譯器替換嗎?8. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。9. python - 多態調用方法時卻顯示bound method...10. javascript - 新浪微博網頁版的字數限制是怎么做的
排行榜

 網公網安備
網公網安備