javascript - react中引入正確路徑的路徑但是報錯
問題描述
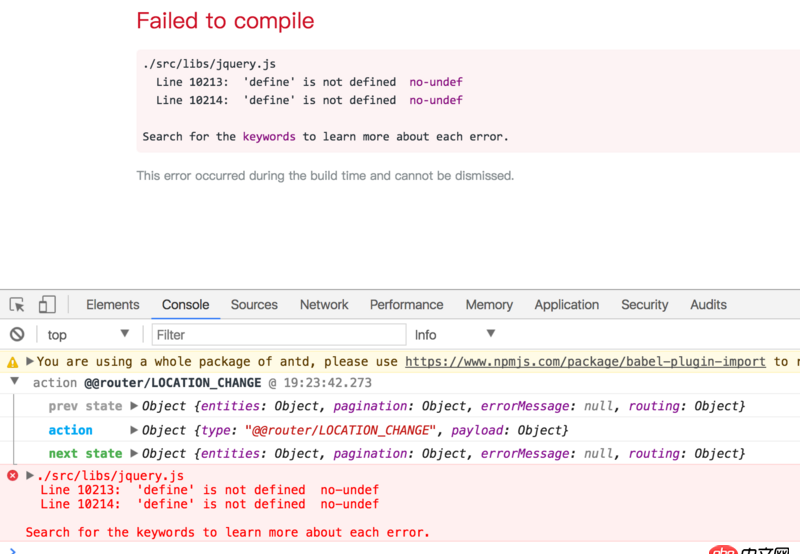
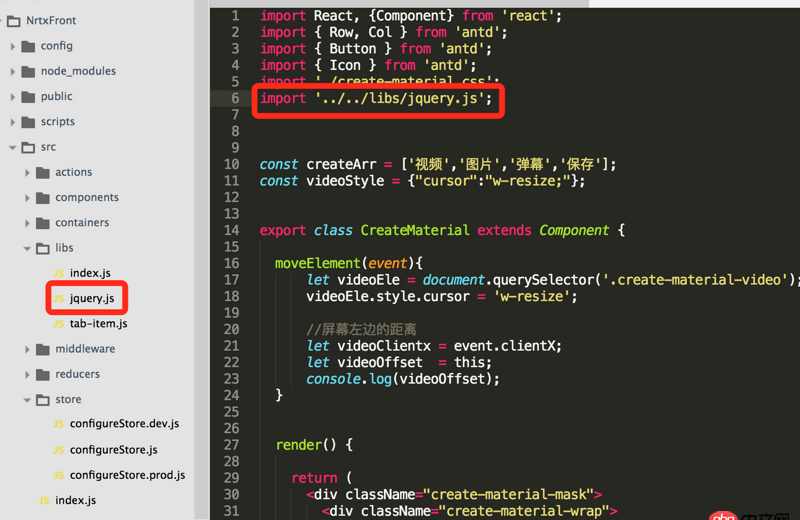
正確引入了jQuery文件,但是編譯后被報錯,求老司機解答。


問題解答
回答1:用npm下載的可以直接用import $ from ’jquery’。如果是自己手動下載的庫,可以試試var $ = require(’jquery的路徑’)。如果非要用import引入,那就打開jquery庫,閉包的最下面手動設置export導出jquery
回答2:既然都是全局引入。
<script src='http://www.piao2010.com/wenda/jquery.js'></script>
這樣有區別么?
react中再引入jq,你的出發點是什么。。。
回答3:1. export(module.export)和import
ES6模塊主要有兩個功能:export和importexport用于對外輸出本模塊(一個文件可以理解為一個模塊)變量的接口import用于在一個模塊中加載另一個含有export接口的模塊。也就是說使用export命令定義了模塊的對外接口以后,其他JS文件就可以通過import命令加載這個模塊(文件)。因此您看下,jquery有沒有支持export或module.export.
2. 直接安裝jQuery包
3. 針對錯誤提示信息您可以參考下這個:https://stackoverflow.com/que...
回答4:module.exports = { resolve: {alias: { $: '?你的jquery路徑'} }};回答5:
你的這個包不是標準的npm包,建議你用npm安裝個jQuery 然后用
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 小白學python的問題 關于%d和%s的區別3. macos - 無法source activate python274. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了5. javascript - npm run build后調用api返回index.html6. css3 - css怎么做出這樣的效果?7. css - 關于background-position百分比的問題?8. html - vue里面:src在IE(9-11)下不顯示圖片9. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下10. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動

 網公網安備
網公網安備