文章詳情頁
javascript - 關(guān)于element ui表格動態(tài)加載數(shù)據(jù)問題
瀏覽:121日期:2023-05-05 16:56:05
問題描述
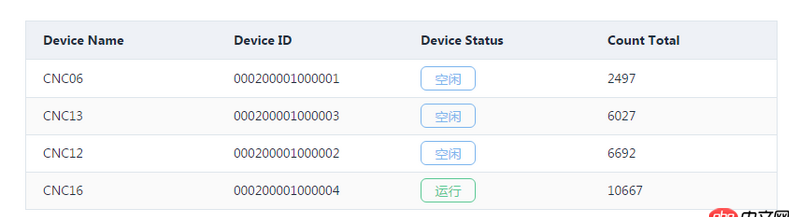
寫了一個計時器,計時器每隔5秒請求后臺數(shù)據(jù),然后再將數(shù)據(jù)傳給element ui的表格渲染,數(shù)據(jù)可以出來,但是在重新渲染數(shù)據(jù)時表格會有抖動,用戶體驗不好,請問如何解決?表格為空時是顯示無數(shù)據(jù),高度就一行tr那么高,有數(shù)據(jù)的時候高度比較大,所以動態(tài)渲染數(shù)據(jù)時就出現(xiàn)了抖動現(xiàn)象。當有數(shù)據(jù)時:
當沒有數(shù)據(jù)時:
問題解答
回答1:把表格高度定死啊
標簽:
JavaScript
相關(guān)文章:
1. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?3. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?4. mysql - 表名稱前綴到底有啥用?5. 編輯成功不顯示彈窗6. mysql - 怎么生成這個sql表?7. sql語句 - 如何在mysql中批量添加用戶?8. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。9. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決10. mysql儲存json錯誤
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備