文章詳情頁(yè)
javascript - 關(guān)于圣杯布局的一點(diǎn)疑惑
瀏覽:226日期:2023-03-09 18:25:39
問(wèn)題描述
這是一個(gè)標(biāo)準(zhǔn)的圣杯布局 這是html代碼
<p id='hd'>header</p><p id='bd'> <p id='middle'>middle</p> <p id='left'>left</p> <p id='right'>right</p></p><p id='footer'>footer</p>
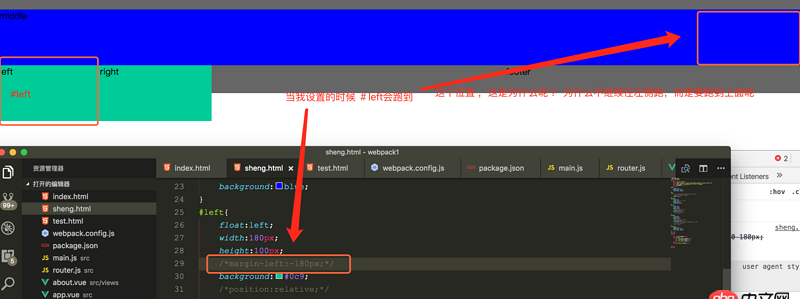
sheng.png
問(wèn)題解答
回答1:網(wǎng)頁(yè)元素 按照html的書(shū)寫(xiě)順序 根據(jù)流動(dòng)模型來(lái)分布。這里的left元素因?yàn)闆](méi)有了位置流動(dòng)到了下一行,現(xiàn)在設(shè)置margin-left為負(fù)的自己的寬度,相當(dāng)于不占位置,所以流動(dòng)到了第一行的最后。隨著margin-left負(fù)值的增大會(huì)慢慢向左位移。
設(shè)置margin-left:-100%; // 相當(dāng)于父元素寬度的100%這時(shí)left元素就會(huì)來(lái)到第一行的最左邊了。
標(biāo)簽:
JavaScript
上一條:javascript - 回調(diào)函數(shù)和閉包的關(guān)系下一條:javascript - 求教:如何從頁(yè)面1鏈接到頁(yè)面2時(shí),使頁(yè)面2原本隱藏的div顯示?
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語(yǔ)法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法3. mysql儲(chǔ)存json錯(cuò)誤4. mysql - 怎么生成這個(gè)sql表?5. mysql - 數(shù)據(jù)庫(kù)表中,兩個(gè)表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?7. sql語(yǔ)句 - 如何在mysql中批量添加用戶(hù)?8. mysql - 表名稱(chēng)前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過(guò)數(shù)組顯示sql查詢(xún)結(jié)果呢,查詢(xún)結(jié)果有多條,如圖。
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備