javascript - select事件不冒泡解釋
問題描述

想請問下,select事件不會發(fā)生冒泡
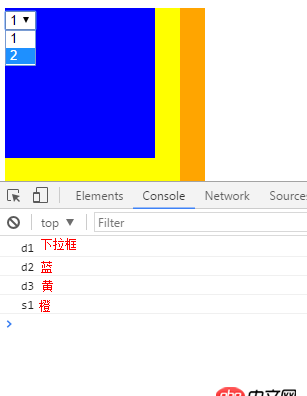
當(dāng)我的鼠標(biāo)點擊下拉框的時候為何會控制臺出現(xiàn) s1 d3 d2 d1
當(dāng)我點擊下拉框中的數(shù)字時 又會出現(xiàn)s1 d3 d2 d1
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body><p style = 'width:200px;height:200px;background-color:orange;'> <p style = 'width:175px;height:175px;background-color:yellow;'><p style = 'width:150px;height:150px;background-color:blue'> <select id='s1'> <option>1</option> <option>2</option> </select></p> </p></p></p> <script type='text/javascript'>function fun1(){console.log(event.currentTarget.id); }s1.addEventListener('click',fun1,false);d1.addEventListener('click',fun1,false);d2.addEventListener('click',fun1,false);d3.addEventListener('click',fun1,false); </script></body></html>
問題解答
回答1:你這不是點擊事件觸發(fā)產(chǎn)生的冒泡? 觸發(fā)了兩次是因為你打開下拉框一次,收起下拉框一次
回答2:首先,select事件會冒泡,但你的代碼和select事件沒啥關(guān)系,select事件其次,你控制臺的輸出是因為觸發(fā)click事件冒泡產(chǎn)生的
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法3. mysql儲存json錯誤4. mysql - 怎么生成這個sql表?5. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?7. sql語句 - 如何在mysql中批量添加用戶?8. mysql - 表名稱前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備