文章詳情頁
html5 - echarts折線圖 markline 數值怎么設置 不想用默認的average
瀏覽:130日期:2023-02-01 11:26:29
問題描述
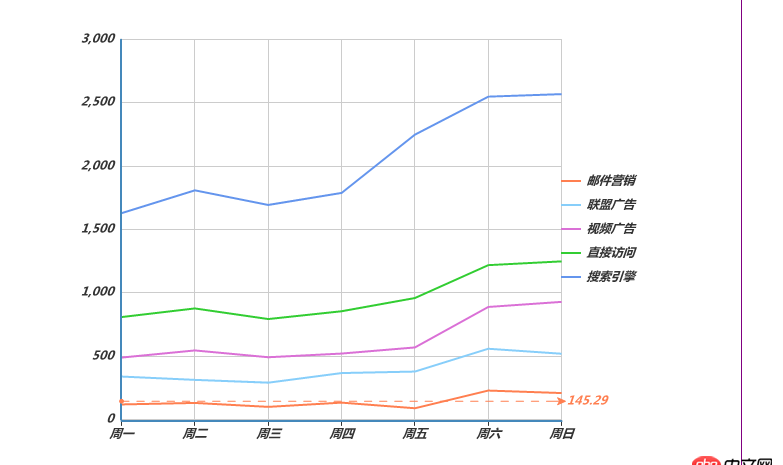
 如圖所示的 145.29 這條線怎么設置//代碼如下series: [{
如圖所示的 145.29 這條線怎么設置//代碼如下series: [{
name: ’郵件營銷’,type: ’line’,stack: ’總量’,symbol: ’none’,markLine: { data: [{type: ’average’,name: ’平均值’ }]},label:{ normal:{show:true,position:’top’,formatter:’{c}%’ }},itemStyle : { normal: {label : {show: true}}},data: [120, 132, 101, 134, 90, 230, 210] }]
問題解答
回答1:方法一: markLine: { data:[[ {name:’兩點之間的線’,coord:[0,120] },{coord:[6, 500] }] ]}, 方法二: markLine: { data:[[ {name: ’兩個屏幕坐標之間的標線’,x: 100,y: 100 }, {x: 500,y: 200 }] ]},
注:coord:[x,y],其中x是Xaxis值的下標值,y是Yaxis的值;參考api
標簽:
Html5
相關文章:
1. 查詢mysql數據庫中指定表指定日期的數據?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備