文章詳情頁
css - H5頁面flex布局怎么兼容華為
瀏覽:180日期:2022-12-13 15:18:56
問題描述
最近做個項目是移動端的網頁,突然發現在華為默認的瀏覽器中支持flex布局,需要兼容。查過資料后能兼容一個網頁,但是其他的兼容不了,不知道為啥,可能是我哪里寫錯了,但是我沒發現哪里錯了,心很累。附上代碼,請各位大神指正
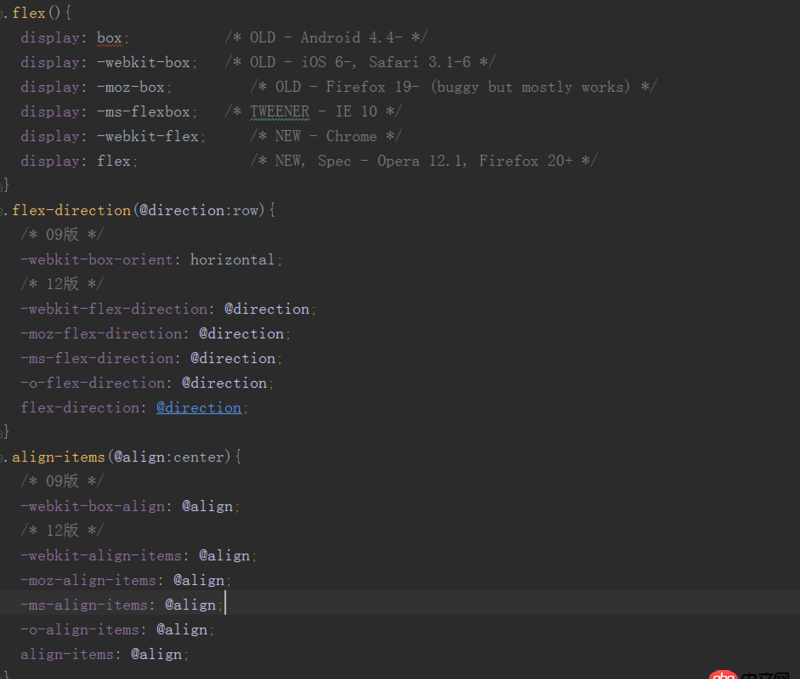
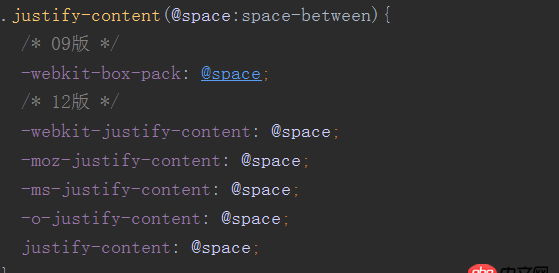
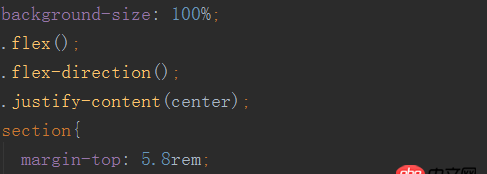
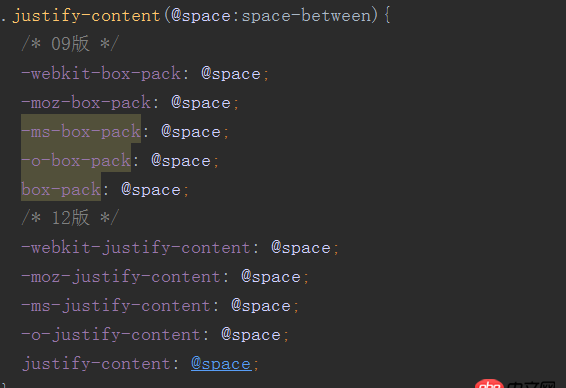
這個是flex布局成功的less代碼


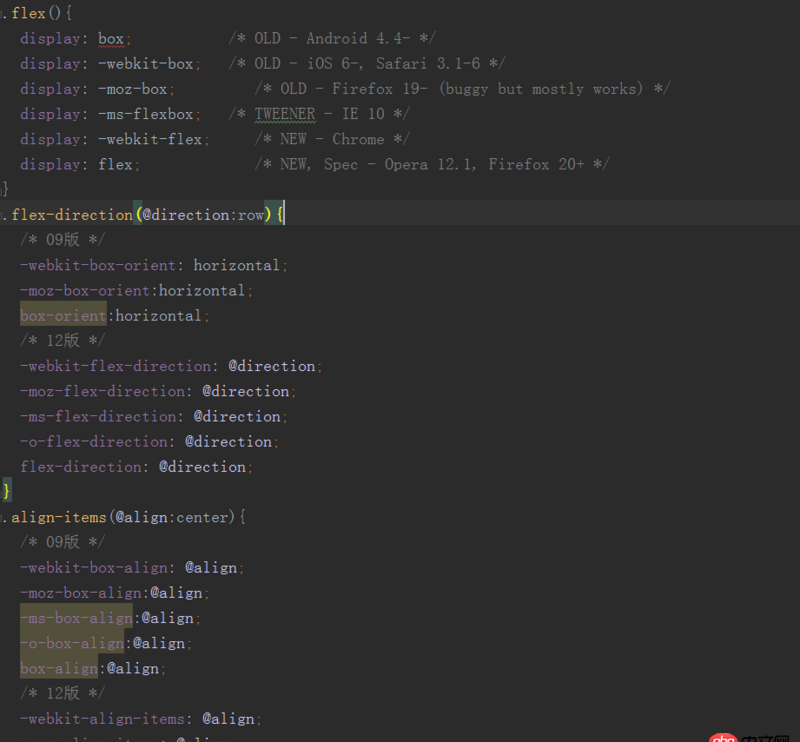
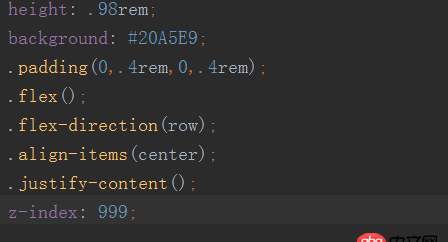
這個是失敗的,到底是為啥,我瘋了。失敗的情況就是無法換行,justify-content align-items 這兩個屬性失效,沒有一點反應


問題解答
回答1:給你兩個神器用用:
http://caniuse.com
https://github.com/postcss/au...
標簽:
CSS
相關文章:
1. 我在導入模板資源時遇到無法顯示的問題,請老師解答下2. macos - 無法source activate python273. 運行python程序時出現“應用程序發生異常”的內存錯誤?4. thinkphp6使用驗證器 信息如何輸出到前端頁面5. PHPExcel表格導入數據庫怎么導入6. css - 移動端 盒子內加overflow-y:scroll后 字體會變大7. javascript - h5微信中怎么禁止橫屏8. python - sqlalchemy更新數據報錯9. html - 網頁的a標簽到底要不要寫上域名?10. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下
排行榜

 網公網安備
網公網安備