javascript - 怎么判斷touchmove的移動(dòng)的角度
問(wèn)題描述

根據(jù)手勢(shì)的旋轉(zhuǎn)進(jìn)行旋轉(zhuǎn),怎么判斷手勢(shì)的角度呢
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>buju</title> <style type='text/css'>#wrap{height: 100px;width:100px;background:red; }</style></head><body> <p id='wrap'> </p> <script type='text/javascript'> var box=document.getElementById('wrap'); box.addEventListener('touchmove',function(ev){console.log(ev.targetTouches[0]); }) </script></body></html>
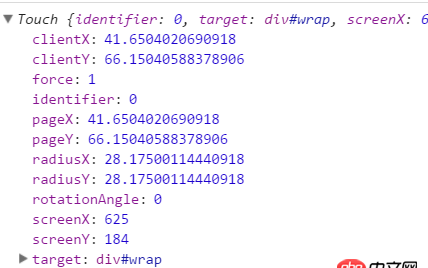
 簡(jiǎn)單的打印了下沒(méi)有好的思路這些參數(shù)沒(méi)有關(guān)于角度的問(wèn)題啊。
簡(jiǎn)單的打印了下沒(méi)有好的思路這些參數(shù)沒(méi)有關(guān)于角度的問(wèn)題啊。
問(wèn)題解答
回答1:這個(gè)得自己算的.得算出觸點(diǎn)跟中心點(diǎn)的偏移量, 然后用三角函數(shù)算出角度.以前寫(xiě)過(guò)有點(diǎn)類(lèi)似的東西, 你可以拿來(lái)參考下.https://jsfiddle.net/4pn3a5vy/
回答2:這個(gè)問(wèn)題挺有意思,嘍上說(shuō)的是鼠標(biāo)移動(dòng)問(wèn)題。我覺(jué)得還是坐標(biāo)移動(dòng)的問(wèn)題,取到開(kāi)始的點(diǎn)坐標(biāo),和結(jié)束的點(diǎn)坐標(biāo),然后計(jì)算出結(jié)束點(diǎn)在哪個(gè)方向,然后粗略計(jì)算出是順時(shí)針還是逆時(shí)針,想做的完美點(diǎn),加移動(dòng)響應(yīng)時(shí)間用來(lái)判斷旋轉(zhuǎn)幅度,妥妥的
回答3:這個(gè)需要你存儲(chǔ)個(gè)touchstart事件觸發(fā)的位置,然后再和touchmove事件觸發(fā)的位置計(jì)算得出才行。
相關(guān)文章:
1. python - scrapy 如何組合2個(gè)不同頁(yè)面的數(shù)據(jù),一并存儲(chǔ)2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長(zhǎng)度一致,是不是就不需要用到char。3. node.js - mysql如何通過(guò)knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)4. javascript - 用jsonp抓取qq音樂(lè)總是說(shuō)回調(diào)函數(shù)沒(méi)有定義5. javascript - 新浪微博網(wǎng)頁(yè)版的字?jǐn)?shù)限制是怎么做的6. sublime可以用其他編譯器替換嗎?7. python2.7 - python 函數(shù)或者類(lèi) 代碼的執(zhí)行順序8. 使用python中的pandas求每個(gè)值占該列的比例9. python - 多態(tài)調(diào)用方法時(shí)卻顯示bound method...10. mysql 怎么做到update只更新一行數(shù)據(jù)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備