文章詳情頁
javascript - vuex中action應(yīng)該怎么分發(fā)事件
瀏覽:114日期:2022-11-22 15:39:41
問題描述
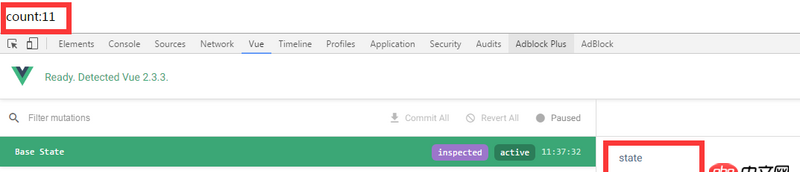
為什么在觸發(fā)action后,count實際的值和 state中的不一樣

mutations.js
export default{ increment (state){state.count++ }}
actions.js
export default{ incrementsync(context){context.commit(’increment’) }}
然后在app.vue中有個按鈕觸發(fā)this.$store.dispatch(’incrementsync’)
問題解答
回答1:vuex2.0?你的組件是怎么使用的,以及state是store中儲存的state還是頁面里的state,假如你是用getter方法獲取的state,那么你正確的dispatch了之后應(yīng)該是能觸發(fā)改變的
標(biāo)簽:
JavaScript
上一條:javascript - 手機網(wǎng)頁如何,插入地圖 ;并設(shè)置多個標(biāo)注點 ,還可路線查詢下一條:javascript - 關(guān)于對象的一個問題,哪位可以幫忙解釋一下?
相關(guān)文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?9. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備