文章詳情頁
javascript - 關于webpack打包的問題
瀏覽:139日期:2022-11-13 11:02:07
問題描述
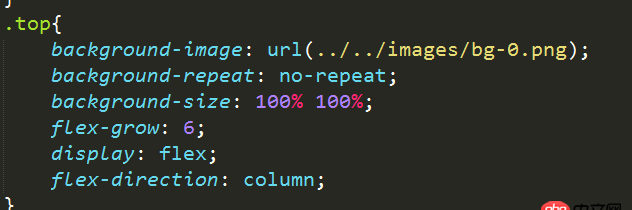
使用webpack在對靜態資源進行打包之后,關于一些比較大的圖片資源,請問路徑如何設置。
因為在開發的時候使用了相對路徑查找資源,而且這張圖片比較大,不能打包到bundle.js中。
然后把項目放到服務器里的時候,資源就找不到了,請問如何設置才能正常打包,正常引用。我嘗試將url(../../images/bg-0.png)修改成我服務器上的地址url(/static/images/bg-0.png)但是因為打包的時候要查找路徑,這個路徑不正常,直接就不能打包了。。。。請問具體應該怎樣設置大的圖片。
問題解答
回答1:如果圖片資源和代碼是分開的實在不行url就用全路徑吧
標簽:
JavaScript
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 表名稱前綴到底有啥用?3. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?4. mysql - 怎么生成這個sql表?5. mysql儲存json錯誤6. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法7. mysql - 數據庫表中,兩個表互為外鍵參考如何解決8. 編輯成功不顯示彈窗9. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備