javascript - js 跨域問題
問題描述
這個(gè)應(yīng)該是跨域的問題,不過在谷歌,火狐,ie10+上都沒有問題,在ie9-去出現(xiàn)問題,按說如果是跨域問題,都應(yīng)該會(huì)有提示啊,不知道是是什么影響的?
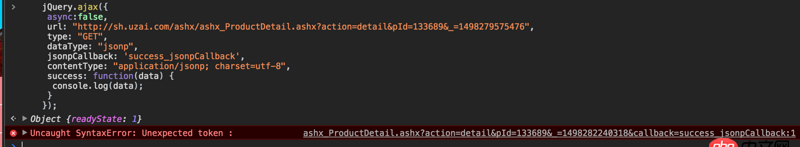
$.ajax({url: ’//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086’,type: ’GET’,cache: false,dataType: 'Json',async:false,success: function (data) { if (data != undefined) {jsonCData = data.calendarValue;jsonPData = data.priceValue;jsonShowDiscount = data.showDiscount; }},error: function (msg) { debugger;} });
ie9-一直進(jìn)入的是debugger,各位看看是什么原因
問題解答
回答1:ie8不支持cors
回答2:也可以用jsonp,和后臺(tái)配置
回答3:IE8 和 IE9 雖然支持跨域,但并不是 CORS 的標(biāo)準(zhǔn)實(shí)現(xiàn),而是依賴 XDomainRequest 對象的一個(gè)非標(biāo)準(zhǔn)實(shí)現(xiàn)(CanIUse),如果你使用的請求庫沒有對 IE8 和 IE9 進(jìn)行特殊的兼容處理,而是使用 XMLHttpRequest 對象,那么是無法完成跨域請求的。如果要兼容 IE9,可以使用對應(yīng)的 Polyfill 庫。
另外值得注意的是,使用 XDomainRequest 對象進(jìn)行跨域請求是有諸多限制條件的,例如只能發(fā)起 GET 和 POST 請求,不能修改請求頭等,具體的限制可以參考這里。
回答4:

另外,如果用jsonp處理的話,我看請求的時(shí)候報(bào)錯(cuò),后臺(tái)需要配置json嗎?
相關(guān)文章:
1. macos - 無法source activate python272. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?3. javascript - 微信 H5 授權(quán) 返回鍵4. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了5. android - 如何實(shí)現(xiàn)QQ pad 點(diǎn)擊右側(cè)輸入框,只頂右側(cè)的布局,左側(cè)布局不動(dòng)6. javascript - npm run build后調(diào)用api返回index.html7. css - 關(guān)于background-position百分比的問題?8. java - 處理數(shù)據(jù)關(guān)聯(lián)關(guān)系,使用數(shù)據(jù)庫表外鍵和代碼內(nèi)維護(hù)相比的優(yōu)缺點(diǎn)?9. javascript - node得到req不能得到boolean10. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備