文章詳情頁
javascript - 如何使用整個寬屏來顯示網頁?我在使用bootstrap
瀏覽:169日期:2022-11-09 16:44:36
問題描述
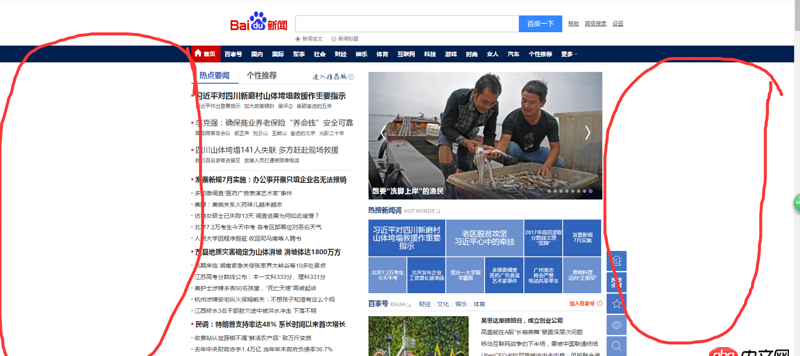
下面是一個例子,紅色部分對應現在我的網站現在的空白,我想把這部分空間也利用上,也就是把正常的結構變寬,不知道怎么做。

問題解答
回答1:將最外面的布局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格布局轉換為 100% 寬度的布局。
不止用于根元素,內部想要百分百寬的也可以。參見:http://v3.bootcss.com/css/#gr...
請注意內部 row 之類的結構也需注意。
<p class='container-fluid'> <p class='row'> <p class='col-xs-12 col-md-8'>.col-xs-12 .col-md-8</p> <p class='col-xs-6 col-md-4'>.col-xs-6 .col-md-4</p> </p></p>回答2:
將 換成 class='container-fluid'
標簽:
JavaScript
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 小白學python的問題 關于%d和%s的區別3. macos - 無法source activate python274. javascript - npm run build后調用api返回index.html5. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了6. javascript - node得到req不能得到boolean7. css - 關于background-position百分比的問題?8. html - vue里面:src在IE(9-11)下不顯示圖片9. css - angular前端如何讓ng-repeat的內容并排一行,跑起來呢?10. android - 如何實現QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動
排行榜

 網公網安備
網公網安備