文章詳情頁
css - 對于類選擇器使用的問題
瀏覽:110日期:2022-12-06 13:00:23
問題描述
1.剛開始自學html和CSS,想在一個塊內定義兩種字體,是用了類選擇器,但是定義好后在頁面卻沒看到字體的變化(就還是默認的大小和顏色),請問是選擇器出錯還是代碼錯了???
2這是html的代碼
<p id='container'>
<p id='header'> <p id='Love Live Sunshine'> <p><h1>Love Live Sunshine</h1><hr width='960&'><p>這是一個標題!!!</p> </p> </p> </p>
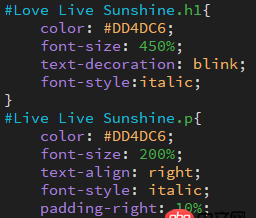
這是CSS的
拜托各位大大了
問題解答
回答1:ID少用,用也不要這么長 因為ID是唯一的,這么長沒意義, 然后h1和p前面不要加點,加點的是class選擇
回答2:空格請用 - 代替還有這個叫 ID 選擇器 類選擇器 是 class
回答3:id不要帶空格
回答4:把.改成空格就行了= =.開頭是類選擇器,你這里是要針對標簽來寫CSS的,標簽前面不要任何前綴
回答5:除了語法規范,和選擇器性質要清楚外,還有記得要引入樣式文件
標簽:
CSS
相關文章:
1. 在mac下出現了兩個docker環境2. css3 - css怎么實現圖片環繞的效果3. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片4. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?5. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?6. JavaScript事件7. javascript - jquery hide()方法無效8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. 注冊賬戶文字不能左右分離10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備