文章詳情頁
css3 - 微信小程序開發(fā)問題
瀏覽:110日期:2022-06-25 08:19:58
問題描述
最近開始開發(fā)小程序,由于覺得官方放出的部分組件樣式太丑,決定引入微信官方出的微UI來進(jìn)行樣式美化,結(jié)果發(fā)現(xiàn)編輯器里面沒法支持css3的屬性選擇器(*[^])、相鄰兄弟選擇器(+)、后代選擇器(>).不知道是由于編輯器原因無法解析,還是真的沒法支持。微UI不知道有人遇到過類似問題沒
問題解答
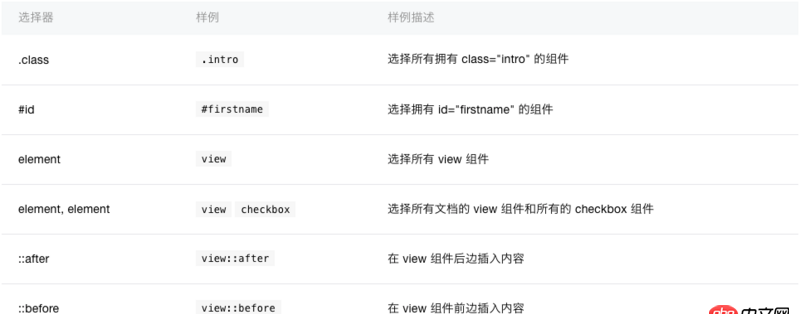
回答1:小程序wxss文檔;小程序官方目前僅支持部分選擇器,如圖:
標(biāo)簽:
微信
上一條:javascript - 滾動(dòng)到指定高度 開始輪流放動(dòng)畫,QQPC官網(wǎng)就是這么做的,請(qǐng)問使用什么開源庫方便點(diǎn)?下一條:html - word-wrap 換行失效
相關(guān)文章:
1. html5 - css3scale和rotate同時(shí)使用轉(zhuǎn)換成matrix寫法該如何轉(zhuǎn)換?2. win10 python3.5 matplotlib使用報(bào)錯(cuò)3. php多任務(wù)倒計(jì)時(shí)求助4. css - 如何把一個(gè)視圖放在左浮動(dòng)定位的視圖的上面?5. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式6. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處7. javascript - vue組件的重復(fù)調(diào)用8. javascript - 小demo:請(qǐng)教怎么做出類似于水滴不斷擴(kuò)張的效果?9. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?10. javascript - axios請(qǐng)求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備