文章詳情頁
javascript - 前端如何實現這種美圖秀秀效果
瀏覽:114日期:2022-06-25 08:11:18
問題描述




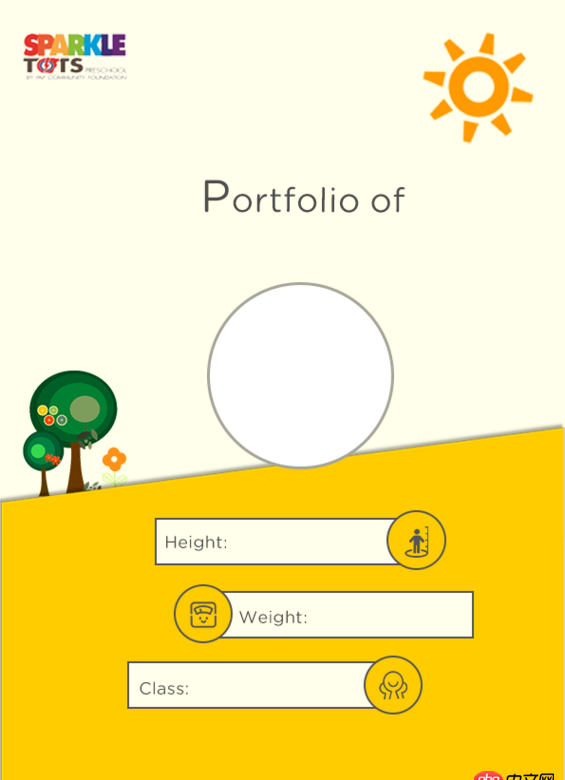
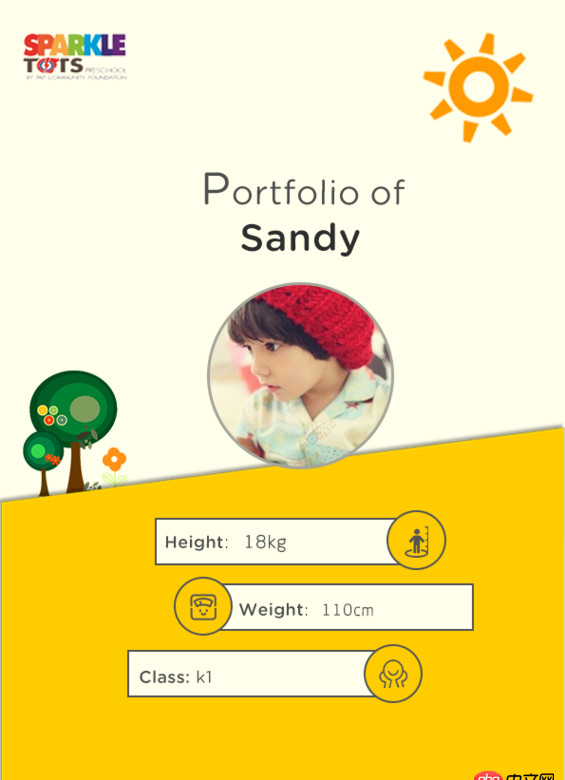
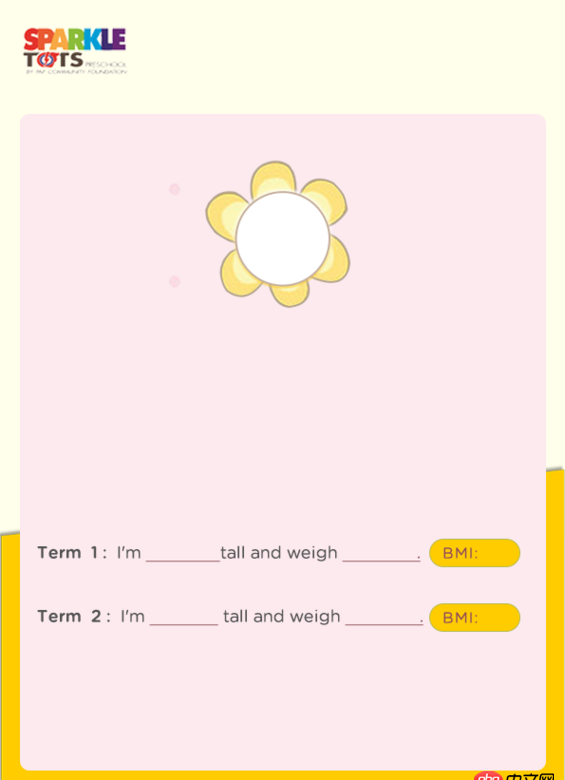
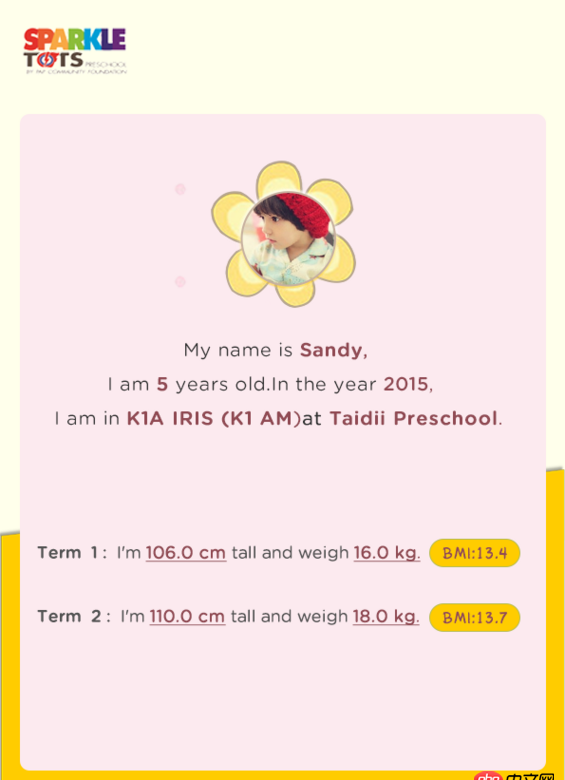
如圖,如何實現給定模板(多種模板),在模板指定位置點擊選擇圖片或者填寫文字?找不到解決辦法,求給個思路
問題解答
回答1:可以考慮用 js模板引擎 如: baiduTemplate(百度)artTemplate(騰訊)juicer(淘寶)doT tmpl handlebars easyTemplate underscoretemplate mustache kissytemplate
數據統一,變量名統一..只是html模板 不一樣就行了..可以寫多個HTML模板...
這也是UI層. 與數據層分離就行了.
回答2:表示還沒理解你到底想問什么!是哪個效果不會寫啊!還是不知道怎么切換模板啊?還是照完照片以后自動填充數據怎么弄啊?還是???
相關文章:
1. html5 - css3scale和rotate同時使用轉換成matrix寫法該如何轉換?2. win10 python3.5 matplotlib使用報錯3. php多任務倒計時求助4. css - 如何把一個視圖放在左浮動定位的視圖的上面?5. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式6. MySQL的聯合查詢[union]有什么實際的用處7. javascript - vue組件的重復調用8. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?9. python的正則怎么同時匹配兩個不同結果?10. javascript - axios請求回來的數據組件無法進行綁定渲染
排行榜

 網公網安備
網公網安備