angular.js - Angular中關(guān)于控制器編寫方式的問(wèn)題
問(wèn)題描述
我是Angular初學(xué)者,在學(xué)習(xí)中有個(gè)關(guān)于定義控制器的寫法問(wèn)題。
在剛接觸的時(shí)候,書上是這樣寫控制的:
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, function($scope){ // todo...})
后來(lái)在一些網(wǎng)絡(luò)上的文章,是這樣寫的:
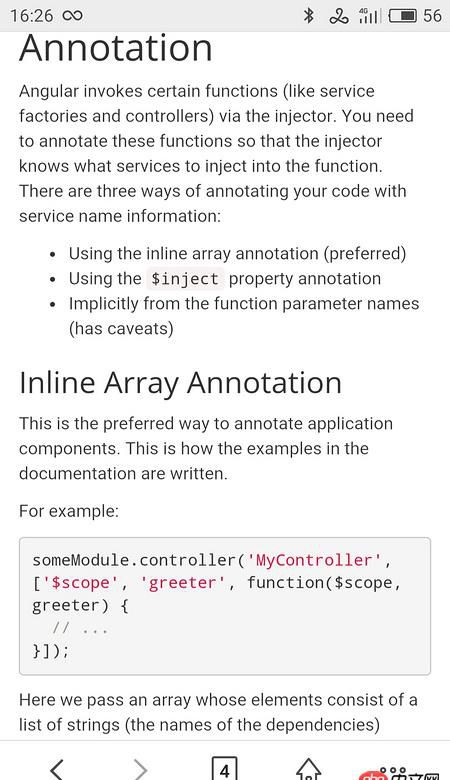
var myApp = angular.module(’MyApp’, []);myApp.controller(’MyController’, [’$scope’, function($scope){ // todo...}]);
那么問(wèn)題來(lái)了,后者加了個(gè)[],是個(gè)什么意思?這兩種寫法有什么不同呢?
在練習(xí)中發(fā)現(xiàn)同樣的實(shí)現(xiàn)用這兩種都可以。
問(wèn)題解答
回答1:第二種寫法叫inline-annotation,看文檔依賴注入

這種寫法的主要目的是為了避免源碼壓縮(uglify)時(shí)變量名被替換,導(dǎo)致依賴注入失敗的問(wèn)題。
如果對(duì)實(shí)現(xiàn)有興趣,可以看手寫依賴注入
回答2:是要注入的依賴,這種寫法利于以后的代碼壓縮
相關(guān)文章:
1. css - 如何把一個(gè)視圖放在左浮動(dòng)定位的視圖的上面?2. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染3. php多任務(wù)倒計(jì)時(shí)求助4. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?5. javascript - vue中怎么使用原生js插件6. javascript - 請(qǐng)問(wèn)下面代碼中的...是擴(kuò)展運(yùn)算符還是操作運(yùn)算符?這樣寫是什么意思?7. javascript - 小demo:請(qǐng)教怎么做出類似于水滴不斷擴(kuò)張的效果?8. css - 子元素跑到父元素外面9. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處10. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備