angular.js - 關于angular RouteProvider
問題描述
config([’$routeProvider’, function($routeProvider){ $routeProvider.when} ]);config(function($routeProvider){ $routeProvider.when});請問這兩種方式配置路由有什么區別?
問題解答
回答1:http://www.html-js.com/article/2956
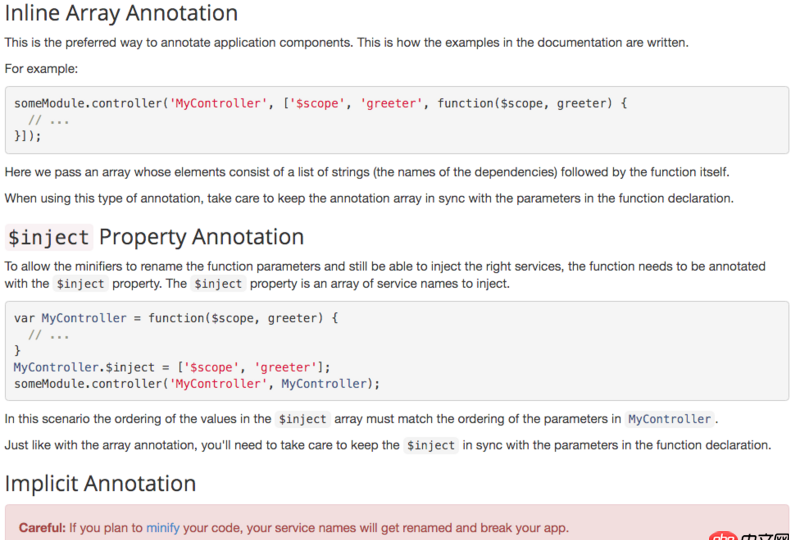
回答2:首先看文檔

注意紅色部分,如果不用顯示指定參數的方式注入依賴,那么當你minify代碼時,那些變量名可能被替換,從而導致運行時注入失敗
回答3:這兩種都是依賴注入的方式,ng中的3種注入方式:a、推斷式注入app.controller(’MyCtrl’, function($scope) { });
b、標注式注入var myFunc=function($scope) { });myFunc.$inject = [’$scope’];app.controller(’MyCtrl’,myFunc);
c、內聯注入app.controller(’MyCtrl’, [’$scope’, function($scope) {}]);
第1種是根據寫的參數名稱,如$scope,內部自己調用$inject把$scope進行依賴注入,如果在前端開發中使用壓縮工具,就會把$scope變成另外的字母了,就無法進行推斷了,而另外兩種方式你可以把function($scope)改成function(a)都沒關系;第2種要多寫一行代碼;一般推薦使用第3種。
相關文章:
1. css - 如何把一個視圖放在左浮動定位的視圖的上面?2. python的正則怎么同時匹配兩個不同結果?3. php多任務倒計時求助4. javascript - axios請求回來的數據組件無法進行綁定渲染5. javascript - vue中怎么使用原生js插件6. MySQL的聯合查詢[union]有什么實際的用處7. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式8. css - 子元素跑到父元素外面9. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?10. javascript - 請問下面代碼中的...是擴展運算符還是操作運算符?這樣寫是什么意思?

 網公網安備
網公網安備