angular.js - angularjs $q的promise 怎么解決嵌套的ajax問題?
問題描述
問題一:我需要用第一次發送ajax請求回的數據作為第二次ajax的參數,而第二次的ajax是在第一次ajax的回調函數里發送的。但是這里有問題!就是第二次ajax返回的數據不能賦值給全局對象的屬性,不知道是不是掉到坑里了。所以想用$q解決。問題二:那這個例子來說吧,// $q 是內置服務,所以可以直接使用 ngApp.factory(’UserInfo’, [’$http’, ’$q’, function ($http, $q) { return {
query : function() { var deferred = $q.defer(); // 聲明延后執行,表示要去監控后面的執行 $http({method: ’GET’, url: ’scripts/mine.json’}). success(function(data, status, headers, config) { deferred.resolve(data); // 聲明執行成功,即http請求數據成功,可以返回數據了 }). error(function(data, status, headers, config) { deferred.reject(data); // 聲明執行失敗,即服務器返回錯誤 }); return deferred.promise; // 返回承諾,這里并不是最終數據,而是訪問最終數據的API } // end query
}; }]); deferred.resolve 是為了延遲執行嗎?那如果能在回調函數里面寫邏輯為什么還要多此一舉的延遲執行呢?問題三:為什么說deferred.promise返回的承諾是最終數據api?這個promise的作用是什么?問題四:promise.then執行邏輯是什么?
問題解答
回答1:在回答你所有的問題之前,我先對你的示例代碼做些簡單說明!!
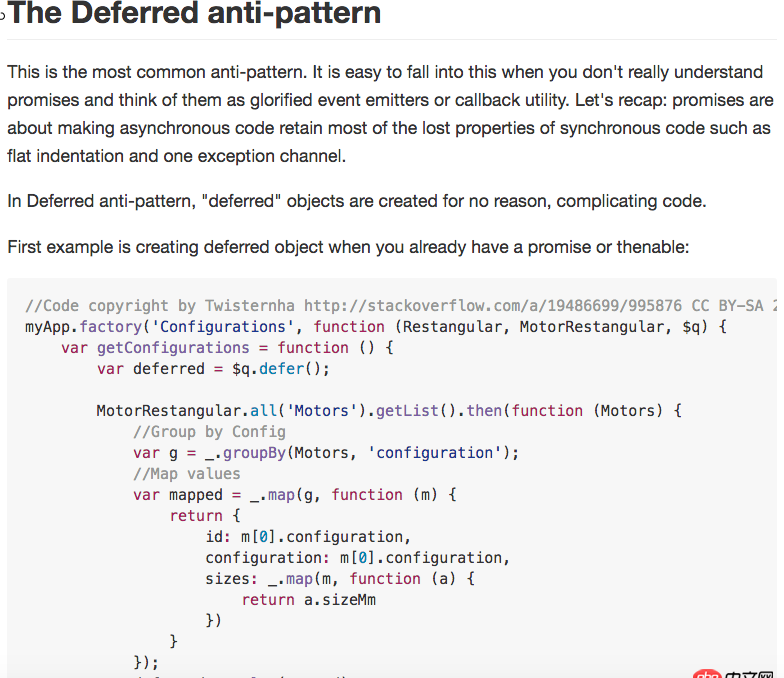
你的示例代碼是一個典型的Promise的反面教材,其特征就是:無目的的創建deferred對象,徒增代碼復雜度。關于這點,可以看這里anti-pattern:

糾正問題之后,我們再來回頭談你的問題。
首先,當你意識到自己正在忍受callback hell的時候,恭喜你,在javascript這條路上,你算上道兒了。那么解決之道有哪些呢?我們最近常見的有:
Promise
generator配合co
async/await
關于這幾種方式的詳細介紹,我沒仔細翻別人的答案(或許有更好的),只能把自己之前寫的貼出來javascript里的異步
OK,介紹了解決callback hell的幾種常見方式,再回頭來說你的Promise問題
問題一:我需要用第一次發送ajax請求回的數據作為第二次ajax的參數,而第二次的ajax是在第一次ajax的回調函數里發送的。但是這里有問題!就是第二次ajax返回的數據不能賦值給全局對象的屬性,不知道是不是掉到坑里了。所以想用$q解決。
既然我們寄希望于Promise能夠解決回調地獄的問題,拿肯定不會再是使用回調的方式,你的疑惑是對的,可你的問題是沒有充分理解Promise是這么工作的。我先舉個例子:
var call1 = function(cb) { setTimeout(function() {cb(’call1’); }, 10);};var call2 = function(param1, cb) { setTimeout(function() {cb(param1 + ’ + call2’); }, 10);};call1(function(param1) { call2(param1, function(param2) {console.log(param2); //call1 + call2 });});
這是一個典型的回調依賴,call2依賴了call1的結果。如果用Promise改寫,應該是什么樣子呢?
var call1 = function() { return new Promise(function(resolve, reject) {setTimeout(function() { resolve(’call1’);}, 10); });};var call2 = function(param1) { return new Promise(function(resolve, reject) {setTimeout(function() { resolve(param1 + ’ + call2’);}, 10); });};call1() .then(function(param1) {return call2(param1); }) .then(function(param2) {console.log(param2); //call1 + call2 });
這里有幾個要注意的地方,1. 無需不必要的deferred對象,call1和call2本身返回Promise對象即可; 2. resolve幾乎扮演了之前cb的角色; 3. 當執行call1、call2時,不塞入回調,而是通過then拿到返回結果 4. 尤其return call2(param1);這個地方,真的不要再度嵌套(很多初入Promise的選手犯的錯),直接返回,下一個then里就能拿到結果
問題二:那這個例子來說吧
這就是最早說的問題,你過度反應了,明顯把簡單問題復雜化了,這么寫足矣:
ngApp.factory(’UserInfo’, [’$http’, ’$q’, function($http, $q) { return {query: function() { return $http({method: ’GET’, url: ’scripts/mine.json’});} };}]);
調用的地方,直接用then就好了:
UserInfo .query() .then(function(data){console.log(data);//這不就是結果嘍! });
第三、四個問題都是源于對Promise本身的實現沒概念,我之前寫過一個小教程,教大家自己手寫一個Promise的簡單實現,建議你跟著做做,先對Promise本身有個大概了解,一步步來手寫一個Promise
相關文章:
1. 我在導入模板資源時遇到無法顯示的問題,請老師解答下2. python - sqlalchemy更新數據報錯3. javascript - 添加一個tr標簽到table標簽里,在控制臺顯示table標簽時,有2個子元素?我想要的是tr標簽包含到table標簽里面4. html - 網頁的a標簽到底要不要寫上域名?5. javascript - h5微信中怎么禁止橫屏6. macos - 無法source activate python277. 運行python程序時出現“應用程序發生異常”的內存錯誤?8. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下9. css - 移動端 盒子內加overflow-y:scroll后 字體會變大10. PHPExcel表格導入數據庫怎么導入

 網公網安備
網公網安備