文章詳情頁
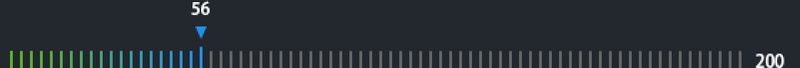
如何實現圖中的刻度漸變效果?
瀏覽:151日期:2024-06-10 11:54:01
問題描述

問題解答
回答1:事先定義好 50 - 100個漸變顏色(不斷加深的)
根據當前的刻度位置,進行顏色填充,例如:當前刻度偏移量為:80px,那么,你需要設置一個刻度的寬度(w),刻度與刻度之間的距離(m),設需填充的 刻度數量為 n(未知,需求解),則間距有 n - 1 個,那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 為多少
進行填充
// 事先預定義的顏色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相關文章:
排行榜

 網公網安備
網公網安備