文章列表

-
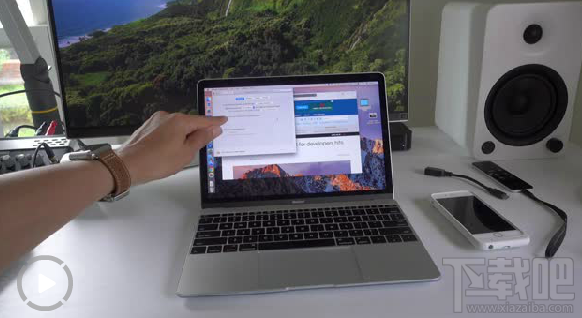
- macOS Sierra自動解鎖怎么用?Apple Watch自動解鎖Mac電腦設置教程
- Apple Watch自動解鎖Mac電腦設置教程準備工作首先你的Mac電腦需要升級到新的macOS Sierra beta2版本 ,目前該系統支持設備如下:2009年后期及以后發布的MacBook和iMac,2010年及以后的MacBook Air、 MacBook Pro、Mac Mini和Ma...
- 日期:2024-07-09
- 瀏覽:261
- 標簽: Mac OS系統

-
- Spring計時器StopWatch使用示例
- StopWatch是位于org.springframework.util包下的一個工具類,通過它可方便的對程序部分代碼進行計時(ms級別),適用于同步單線程代碼塊。正常情況下,我們如果需要看某段代碼的執行耗時,會通過如下的方式進行查看:public static void main(String[]...
- 日期:2023-09-06
- 瀏覽:170
- 標簽: Spring

-
- vue項目watch內的函數重復觸發問題的解決
- 問題描述:有兩個頁面A和B,每個頁面里都有一個getList()方法。這個兩個方法都需要傳一個相同的參數C,參數C的選擇過程又比較麻煩。為了避免在切換A、B兩個界面重復選擇參數C的問題,我將參數C存入vuex中,然后在兩個頁面里都使用watch監聽參數C來執行getList()方法。然后發現一個問題...
- 日期:2022-09-30
- 瀏覽:6
- 標簽: Vue

-
- Windows 11藍屏錯誤代碼DPC_Watchdog_Violation如何解決?
- DPC_Watchdog_Violation是一個可怕的BSOD問題,有時候Windows 11系統也會出現,該錯誤可能非常隨機或當用戶使用某些軟件時發生。那我們要如何解決Windows 11藍屏錯誤代碼DPC_Watchdog_Violation呢?下面我們就來看看。一、拔掉外部硬件設備首先,嘗試...
- 日期:2022-11-19
- 瀏覽:210
- 標簽: Windows系統

-
- Win7穿越火線登陸不上提示CF File Watcher怎么解決?
- CF是騰訊的一款網絡游戲,在這里我就不一一介紹了,相信大家很熟悉。現在還有很多愛玩CF游戲的玩家,但最近有玩家在Win7系統上運行CF的時候出現CF File Watc,登陸不上去,怎么辦?下面就和大家介紹一下Win7穿越火線登陸不上提示CF File Watcher怎么解決。方法/步驟如下:1、下...
- 日期:2022-11-06
- 瀏覽:121

-
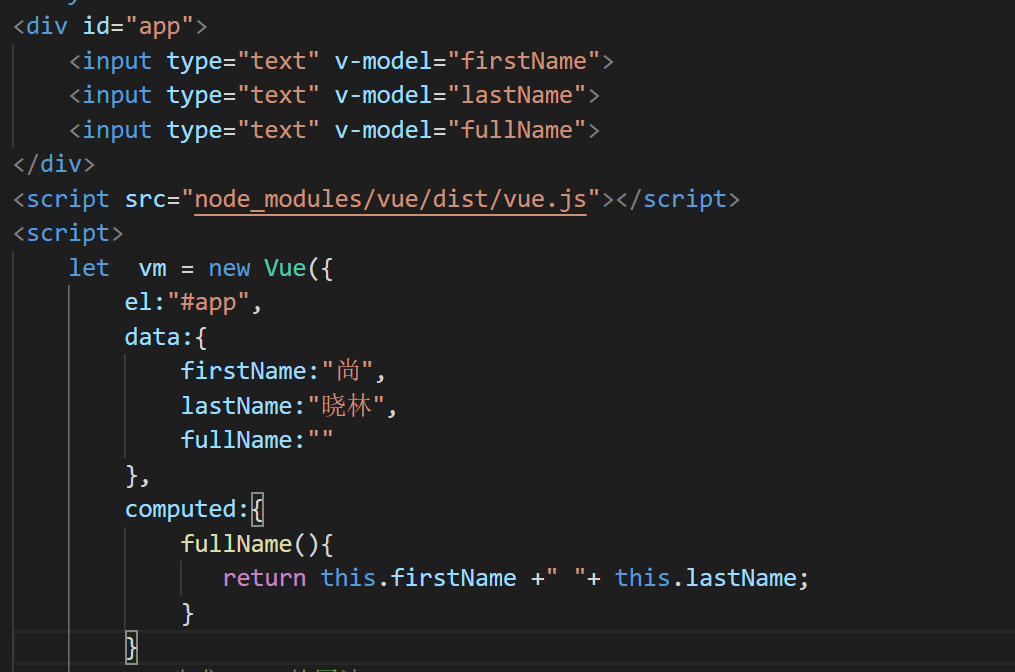
- Vue中computed及watch區別實例解析
- 計算屬性computed :1. 支持緩存,只有依賴數據發生改變,才會重新進行計算2. 不支持異步,當computed內有異步操作時無效,無法監聽數據的變化3.computed 屬性值會默認走緩存,計算屬性是基于它們的響應式依賴進行緩存的,也就是基于data中聲明過或者父組件傳遞的props中的數據...
- 日期:2022-12-20
- 瀏覽:213
- 標簽: Vue

-
- watch os2.0有哪些新功能 watch os2.0新功能詳解
- 今年2015蘋果WWDC大會上發布了watch os2.0,這次的版本是一次大的更新,增加了許多的新的功能!那么有朋友就會問到,watch os2.0都有哪些新的功能呢?接下來腳本之家給大家介紹watch os2.0新功能,一起來看看吧
- 日期:2022-06-05
- 瀏覽:282

-
- vue3怎么數據監聽watch/watchEffect
- 我們都知道監聽器的作用是在每次響應式狀態發生變化時觸發,在組合式 API 中,我們可以使用 watch()函數和watchEffect()函數,下面我們來看下vue3如何進行數據監聽watch/watchEffect,感興趣的朋友一起看看吧
- 日期:2022-06-02
- 瀏覽:99
- 標簽: JavaScript

-
- Vue watch響應數據實現方法解析
- 在vue中,使用watch來響應數據的變化。watch的用法大致有三種。下面代碼是watch的一種簡單的用法:<input type='text' v-model='cityName'/>new Vue({ el: ’#root’, data: { cityName: ’shangha...
- 日期:2023-01-08
- 瀏覽:203
- 標簽: Vue

-
- 淺談vue.watch的觸發條件是什么
- 很多人習慣用watch,但是卻很少有人知道watch的真正觸發條件。如果不是對vue原理了如指掌,請謹慎使用watch。示例1,下面會觸發watch 嗎?<script> new Vue({ data() { return { city: {id: 1, name: ’Beijing...
- 日期:2022-11-04
- 瀏覽:38
- 標簽: Vue

 網公網安備
網公網安備