文章列表

-
- Intellij IDEA 與maven 版本不符 Unable to import maven project See logs for details: No implementation for
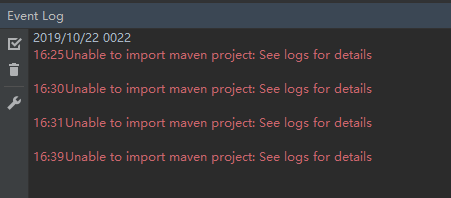
- 1.Intellij IDEA 里面的Evnet Log,報(bào)的錯(cuò)誤:Unable to import maven project: See logs for details2.打開了日志:Help -> show Log in Explorer3.發(fā)現(xiàn)如下錯(cuò)誤: No implementati...
- 日期:2024-08-19
- 瀏覽:9
- 標(biāo)簽: IDEA

-
- MySQL Shell import_table數(shù)據(jù)導(dǎo)入的實(shí)現(xiàn)
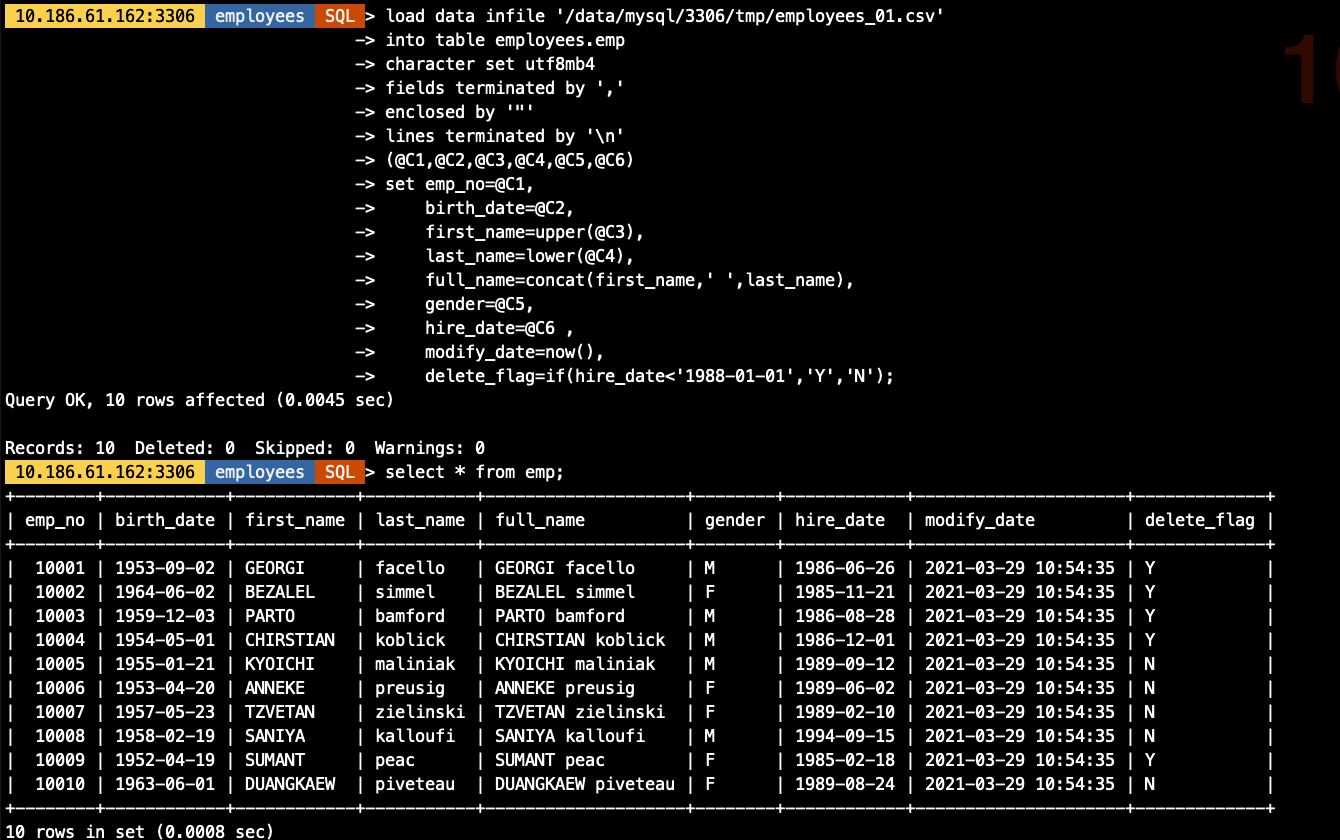
- 目錄1. import_table介紹2. Load Data 與 import table功能示例2.1 用Load Data方式導(dǎo)入數(shù)據(jù)2.2 用import_table方式導(dǎo)入數(shù)據(jù)3. import_table特定功能3.1 多文件導(dǎo)入(模糊匹配)3.2 并發(fā)導(dǎo)入3.3 導(dǎo)入速率控制3.4 自...
- 日期:2023-10-18
- 瀏覽:141
- 標(biāo)簽: MySQL 數(shù)據(jù)庫(kù)

-
- 提高Oracle數(shù)據(jù)庫(kù)系統(tǒng)Import的性能
- 摘要:本文主要從系統(tǒng)級(jí)別的改變、init.ora參數(shù)的改變、import選項(xiàng)的改變?nèi)齻€(gè)方面來(lái)介紹如何實(shí)現(xiàn)提高Oracle關(guān)系數(shù)據(jù)庫(kù)系統(tǒng)的import實(shí)用工具的性能,對(duì)廣大ORACLE系統(tǒng)治理員在進(jìn)行數(shù)據(jù)庫(kù)故障恢復(fù)時(shí)提高效率有較大意義。 Import和EXPort是ORACLE數(shù)據(jù)庫(kù)系統(tǒng)的兩個(gè)配套的實(shí)...
- 日期:2023-11-16
- 瀏覽:4
- 標(biāo)簽: Oracle 數(shù)據(jù)庫(kù)

-
- 導(dǎo)致python中import錯(cuò)誤的原因是什么
- Python程序可以調(diào)用一組基本的函數(shù)(即內(nèi)建函數(shù)),比如print()、input()和len()等函數(shù)。Python本身也內(nèi)置一組模塊(即標(biāo)準(zhǔn)庫(kù))。每個(gè)模塊都是一個(gè)Python程序,且包含了一組相關(guān)的函數(shù),可以嵌入到你的程序之中,比如,math模塊包含了數(shù)學(xué)運(yùn)算相關(guān)的函數(shù),random模塊包含隨...
- 日期:2022-07-19
- 瀏覽:107

-
- 提高DB2數(shù)據(jù)庫(kù)IMPORT命令性能的三種方式
- 提高IMPORT命令性能的三種方式: 環(huán)境 [產(chǎn)品] DB2 [平臺(tái)] 跨平臺(tái) [版本] 7.x, 8.1 問(wèn)題: 如何提高IMPORT命令的性能? 解答: ◆1.如果是在分區(qū)數(shù)據(jù)庫(kù)的環(huán)境下,可以利用Buffered Insert來(lái)提高IMPORT的性能: 在執(zhí)行IMPORT命令前,要先用INSER...
- 日期:2023-11-09
- 瀏覽:102
- 標(biāo)簽: DB2 數(shù)據(jù)庫(kù)

-
- Spring @Import注解的使用
- 目錄認(rèn)識(shí)@Import注解搭建項(xiàng)目結(jié)構(gòu)用于測(cè)試@Import用法最佳搭檔 - @Import通用形式總結(jié)認(rèn)識(shí)@Import注解先看一下源碼@Target(ElementType.TYPE)@Retention(RetentionPolicy.RUNTIME)@Documentedpublic @in...
- 日期:2023-07-15
- 瀏覽:8
- 標(biāo)簽: Spring

-
- Java import static及import原理區(qū)別解析
- import static靜態(tài)導(dǎo)入是JDK1.5中的新特性。一般我們導(dǎo)入一個(gè)類都用 import com.....ClassName;而靜態(tài)導(dǎo)入是這樣:import static com.....ClassName.*;這里的多了個(gè)static,還有就是類名ClassName后面多了個(gè) .* ,意思...
- 日期:2022-08-22
- 瀏覽:6
- 標(biāo)簽: Java

-
- 詳解java中import的作用
- 一、packageC/C++ 的 #include會(huì)把所包含的內(nèi)容在編譯時(shí)添加到程序文件中,而java的import則不同。這里我們先了解一下Java 的 package 到底有何用處。package名稱就像是我們的姓,而class名稱就像是我們的名字 。package和package的附屬關(guān)系用'...
- 日期:2022-08-14
- 瀏覽:6
- 標(biāo)簽: Java

-
- Spring注解解析之@ImportResource
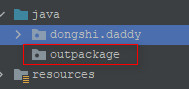
- 目錄一、ImportResource1.1 定義包和類1.2 定義配置文件1.3 定義Java Config類1.4 測(cè)試代碼二、運(yùn)行一、ImportResource1.1 定義包和類首先定義一個(gè)不會(huì)被ComponentScan掃描到的包outpackage,如下:在該包內(nèi)創(chuàng)建一個(gè)類:package...
- 日期:2022-08-12
- 瀏覽:5
- 標(biāo)簽: Spring

-
- 詳解Python中import機(jī)制
- Python語(yǔ)言中import的使用很簡(jiǎn)單,直接使用import module_name語(yǔ)句導(dǎo)入即可。這里我主要寫一下'import'的本質(zhì)。Python官方定義:Python code in one module gains access to the code in another module...
- 日期:2022-07-11
- 瀏覽:3
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備