文章列表

-
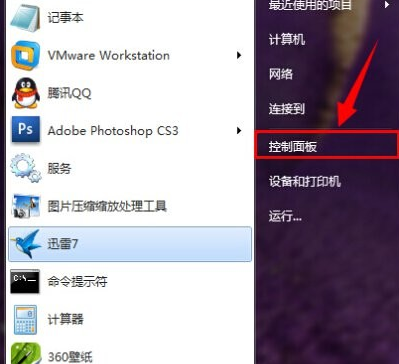
- win7設置gif壁紙具體操作方法
- 很多的用戶們都在使用win7,那么你們知道win7如何設置gif壁紙呢?下面這篇教程就呈現了win7設置gif壁紙的具體操作方法。1、右擊桌面空白處,選擇“個性化”,進入個性化窗口;2、點擊“桌面背景”進入,按住Ctrl鍵不放進行選擇圖片。(一定要按住Ctrl鍵,不然不能選擇多張圖片);3、另外也可...
- 日期:2022-12-15
- 瀏覽:85

-
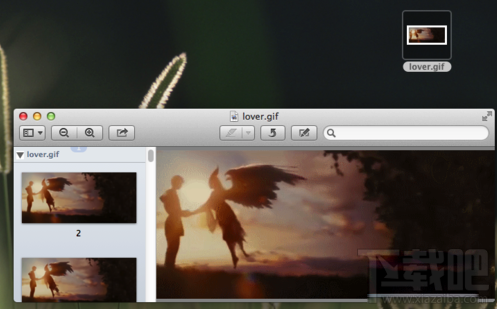
- Mac怎么查看gif圖片?Mac系統怎么查看gif圖片?
- Mac怎么查看gif圖片?Mac系統怎么查看gif圖片?我們平時查看的各種圖片文件中有很多gif動態圖片,但是打開總是分開的,那么在Mac系統下該如何打開這些gif圖片呢?Mac怎么查看gif圖片呢?Mac系統怎么查看gif圖片呢?下面小編教你在Mac怎么查看gif圖片。1、在想要打開的gif圖片文...
- 日期:2024-07-07
- 瀏覽:258
- 標簽: Mac OS系統

-
- 解決win7中gif圖片不動了的方法
- 自從靜態的表情包出現之后,現在更加流行的是動態的表情包了,動態圖片我們一般保存的是gif格式,因此就以gif圖作為動態圖的簡稱。這些動態圖可以自己制作,也可以在網上下載。最近小編也是在網上下載了一堆的動態圖片,就等著和朋友進行斗圖了,結果下載之后卻發現動態圖片變成了靜態的圖片了,使用圖片查看器也是靜...
- 日期:2023-02-20
- 瀏覽:127

-
- python基于tkinter實現gif錄屏功能
- 目錄一、主界面實現(一)實現最簡單的窗體(二)把灰色設置成透明色(三)放置一個矩形框在canvas上(四)讓透明窗體不斷重畫的onsize函數(五)綁定onsize函數(六)透明窗體的效果二、GIF錄屏功能實現(一)按次保存成圖片(二)啟用一個線程(三)實現具體的makegif函數(四)實現crea...
- 日期:2022-06-19
- 瀏覽:7

-
- 讓你的PHP同時支持GIF、png、JPEG
- 讓你的PHP同時支持GIF、png、JPEG 在RedHat6.2按php的manual編譯安裝,發現只能處理GIF圖像,不能處理JPEG圖像。后來知道PHP處理圖像,使用了GD庫,而GD庫開始時是支持GIF的,但由于GIF使用了有版權爭議的LZW算法,會引起法律問題,于是從GD-1.6開始,GD庫...
- 日期:2024-01-19
- 瀏覽:10
- 標簽: PHP

-
- 配置PHP使之能同時支持GIF和JPEG
- 問題:安裝藍點Linux 2.0后,進行PHP編程,發現只能處理GIF圖像,不能處理JPEG圖像。后來知道PHP處理圖像,使用了GD庫,而GD庫開始時是支持GIF的,但由于GIF使用了有版權爭議的LZW算法,會引起法律問題,于是從GD-1.6開始,GD庫不再支持GIF,改為支持更好的,無版權爭議的P...
- 日期:2024-01-24
- 瀏覽:187
- 標簽: PHP

-
- python GUI庫圖形界面開發之PyQt5不規則窗口實現與顯示GIF動畫的詳細方法與實例
- PyQt5不規則窗口實現動畫效果實例import sysfrom PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *class ShapeWidget(QWidget): def __init__(...
- 日期:2022-08-03
- 瀏覽:74

-
- Python 實現圖片轉字符畫的示例(靜態圖片,gif皆可)
- 字符畫是一種由字母、標點或其他字符組成的圖畫,它產生于互聯網時代,在聊天軟件中使用較多,本文我們看一下如何將自己喜歡的圖片轉成字符畫。靜態圖片首先,我們來演示將靜態圖片轉為字符畫,功能實現主要用到的 Python 庫為 OpenCV,安裝使用 pip install opencv-python 命令...
- 日期:2022-07-06
- 瀏覽:27

-
- Angular獲取ngIf渲染的Dom元素示例
- 這篇文章主要為大家介紹了Angular獲取ngIf渲染的Dom元素示例詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進步,早日升職加薪
- 日期:2022-06-10
- 瀏覽:290
- 標簽: JavaScript

-
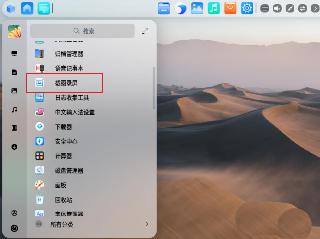
- 錄屏怎么保存gif動圖? UOS錄屏生成Gif動畫的技巧
- 錄屏怎么保存gif動圖?UOS系統錄屏的時候,想要將截圖保存未gif格式,該怎么操作呢?下面我們就來看看UOS錄屏生成Gif動畫的技巧,詳細請看下文介紹
- 日期:2022-06-04
- 瀏覽:952

 網公網安備
網公網安備