文章列表

-
- Java基礎(chǔ)之TreeMap詳解
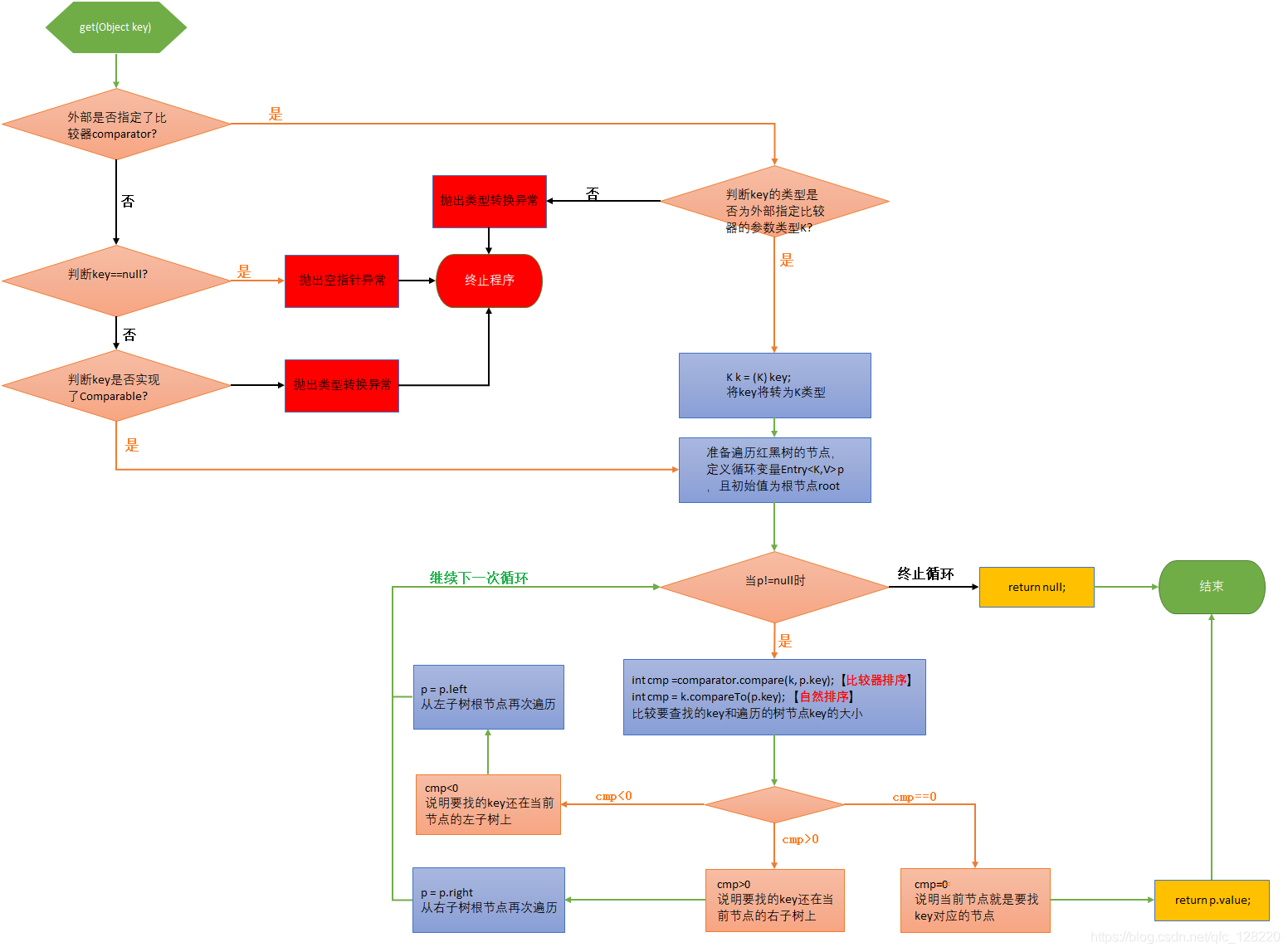
- 一、寫在前面TreeMap的底層數(shù)據(jù)結(jié)構(gòu)是紅黑樹(shù),且TreeMap可以實(shí)現(xiàn)集合元素的排序。所以TreeMap的源碼需要實(shí)現(xiàn):1.紅黑樹(shù)的數(shù)據(jù)結(jié)構(gòu),以及紅黑樹(shù)的節(jié)點(diǎn)插入,刪除,以及紅黑樹(shù)的自平衡操作,如左旋,右旋,以及節(jié)點(diǎn)變色2.紅黑樹(shù)需要支持按照指定的比較器進(jìn)行排序,或者進(jìn)行自然排序。二、定義pub...
- 日期:2022-08-13
- 瀏覽:131
- 標(biāo)簽: Java

-
- python GUI庫(kù)圖形界面開(kāi)發(fā)之PyQt5樹(shù)形結(jié)構(gòu)控件QTreeWidget詳細(xì)使用方法與實(shí)例
- PyQt5樹(shù)形結(jié)構(gòu)控件QTreeWidget簡(jiǎn)介QTreeWidget 類根據(jù)預(yù)設(shè)的模型提供樹(shù)形顯示控件。QTreeWidget 使用類似于 QListView 類的方式提供一種典型的基于 item 的樹(shù)形交互方法類,該類基于QT的“模型/視圖”結(jié)構(gòu),提供了默認(rèn)的模型來(lái)支撐 item 的顯示,這些 ...
- 日期:2022-08-04
- 瀏覽:11

-
- 淺談python的elementtree模塊處理中文注意事項(xiàng)
- 處理中文在進(jìn)行寫文件時(shí),必須采用以下方式:tree.write(nxmlpath, 'UTF-8')如果寫成:tree.write(nxmlpath, 'utf-8')則會(huì)使輸出文件缺少<?xml version='1.0' encoding='UTF-8'?>頭如果寫成...
- 日期:2022-08-03
- 瀏覽:28

-
- 更新FreeBSD Port Tree的幾種方法小結(jié)
- 為了使我們安裝的軟件是最新的版本,我們有必要定期更新Port Tree,所謂的更新port就是更新patches 。 1,CVSup/csup 注意: csup 是用 C 語(yǔ)言對(duì) CVSup 軟件的重寫, 在 FreeBSD 6.2 和更高版本中,作為系統(tǒng)的一部分提供。 在首次運(yùn)行 CVSup 之前, 務(wù)必確認(rèn) /usr/ports 是
- 日期:2022-06-03
- 瀏覽:8

-
- 獲取 MySQL innodb B+tree 的高度的方法
- 前言MySQL 的 innodb 引擎之所以使用 B+tree 來(lái)存儲(chǔ)索引,就是想盡量減少數(shù)據(jù)查詢時(shí)磁盤 IO 次數(shù)。樹(shù)的高度直接影響了查詢的性能。一般樹(shù)的高度在 3~4 層較為適宜。數(shù)據(jù)庫(kù)分表的目的也是為了控制樹(shù)的高度。那么如何獲取樹(shù)的高度呢?下面使用一個(gè)示例來(lái)說(shuō)明如何獲取樹(shù)的高度。示例數(shù)據(jù)準(zhǔn)備建...
- 日期:2023-10-10
- 瀏覽:81
- 標(biāo)簽: MySQL 數(shù)據(jù)庫(kù)

-
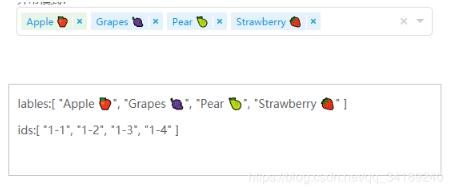
- vue Treeselect 樹(shù)形下拉框:獲取選中節(jié)點(diǎn)的ids和lables操作
- API: https://vue-treeselect.js.org/#events1.ids: 即value1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)<template><treese...
- 日期:2022-12-05
- 瀏覽:142
- 標(biāo)簽: Vue

-
- Vue+Element UI 樹(shù)形控件整合下拉功能菜單(tree + dropdown +input)
- 這篇博客主要介紹樹(shù)形控件的兩個(gè)小小的功能: 下拉菜單 輸入過(guò)濾框 以CSS樣式為主,也會(huì)涉及到Vue組件和element組件的使用。對(duì)于沒(méi)有層級(jí)的數(shù)據(jù),我們可以使用表格或卡片來(lái)展示。要展示或建立層級(jí)關(guān)系,就一定會(huì)用到樹(shù)形組件了。使用Vue + Element UI,構(gòu)建出最基本的樹(shù)如下圖所示:...
- 日期:2022-12-03
- 瀏覽:131
- 標(biāo)簽: Vue

-
- vue elementui tree 任意級(jí)別拖拽功能代碼
- 我的是根據(jù)父級(jí)id做的一些判斷<el-tree draggable :allow-drop='allowDrop' @node-drop='sort' accordion style='font-size:14px;width:250px;' ref='tree' :d...
- 日期:2022-12-02
- 瀏覽:129
- 標(biāo)簽: Vue

-
- vue treeselect獲取當(dāng)前選中項(xiàng)的label實(shí)例
- 我就廢話不多說(shuō)了,大家還是直接看代碼吧~<treeselect :placeholder='$t(’taskManage.lockTask.selDeptId’)' :options='deptTree' :normalizer='nor...
- 日期:2022-12-01
- 瀏覽:110
- 標(biāo)簽: Vue

-
- 由淺至深講解Oracle數(shù)據(jù)庫(kù) B-tree索引
- 假如聚簇因子過(guò)大,那么重建索引可能會(huì)有好處,聚簇因子應(yīng)該接近塊的數(shù)量,而非行的數(shù)量。 B-tree索引: ·索引會(huì)隨著時(shí)間的增加而變的不平衡; ·刪除的索引空間不會(huì)被重用; ·隨著索引層數(shù)的增加,索引將會(huì)變得無(wú)效并需要重建; ·聚簇因子差,索引需要重建; ·為了提高性能,索引需要經(jīng)常重建; 索引基礎(chǔ)...
- 日期:2023-11-27
- 瀏覽:17
- 標(biāo)簽: Oracle 數(shù)據(jù)庫(kù)
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備