idea輸入sout無(wú)法自動(dòng)補(bǔ)全System.out.println()的問(wèn)題
部分同學(xué)在使用 idea 時(shí)可能會(huì)遇到輸入 sout 無(wú)法出現(xiàn)自動(dòng)補(bǔ)全 System.out.println();的情況,其實(shí) idea 默認(rèn)補(bǔ)全的是 println();
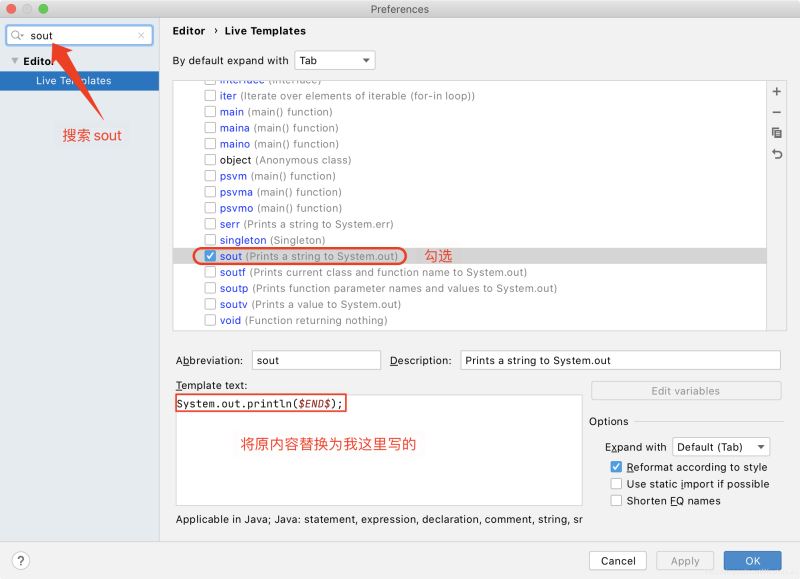
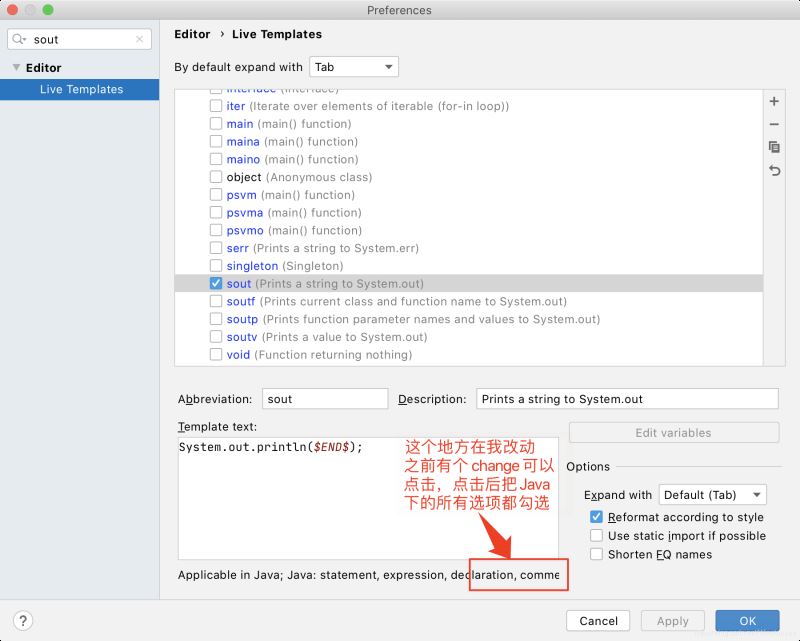
解決方案

System.out.println($END$);,其中 $END$ 表示補(bǔ)全后光標(biāo)所處位置

其它的也是這樣改,比如psvm
附錄:idea輸入main函數(shù)和System.out.println()快捷鍵
用idea開(kāi)發(fā)有時(shí)候也需要用到主函數(shù)去測(cè)試一些東西,也需要將信息打印出來(lái),對(duì)于剛從Eclipse轉(zhuǎn)過(guò)來(lái)的人可能不太了解。
main函數(shù):輸入psvm即可看到提示。
System.out.println():輸入sout后按Tab鍵
到此這篇關(guān)于idea輸入sout無(wú)法自動(dòng)補(bǔ)全System.out.println()的問(wèn)題的文章就介紹到這了,更多相關(guān)idea輸入System.out.println()內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 不要在HTML中濫用div2. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))3. Electron調(diào)用外接攝像頭并拍照上傳實(shí)現(xiàn)詳解4. React優(yōu)雅的封裝SvgIcon組件示例5. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)6. CSS百分比padding制作圖片自適應(yīng)布局7. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解8. vue前端RSA加密java后端解密的方法實(shí)現(xiàn)9. 深入了解React中的合成事件10. CSS清除浮動(dòng)方法匯總

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備