js+canvas實現(xiàn)紙牌游戲
本文實例為大家分享了js+canvas實現(xiàn)紙牌游戲的具體代碼,供大家參考,具體內(nèi)容如下
廢話不多說,先上地址
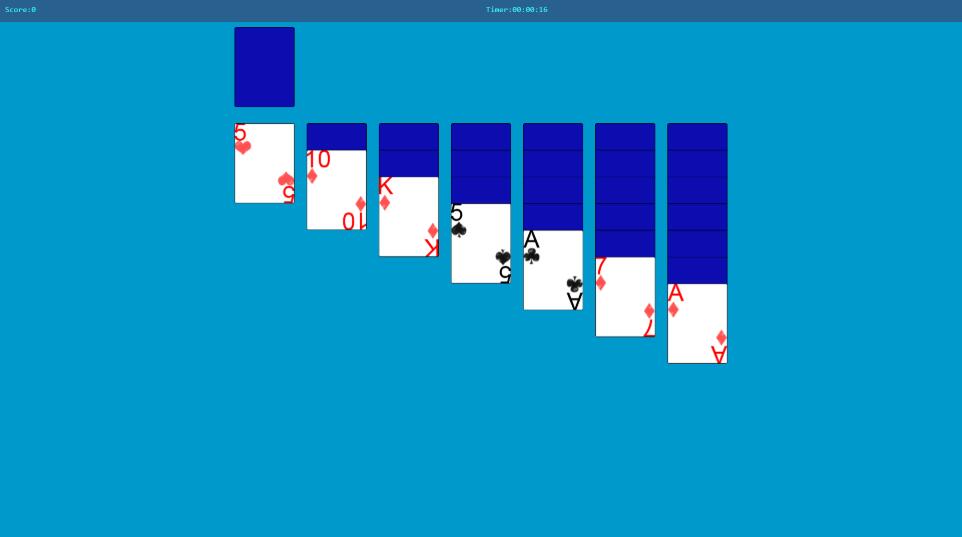
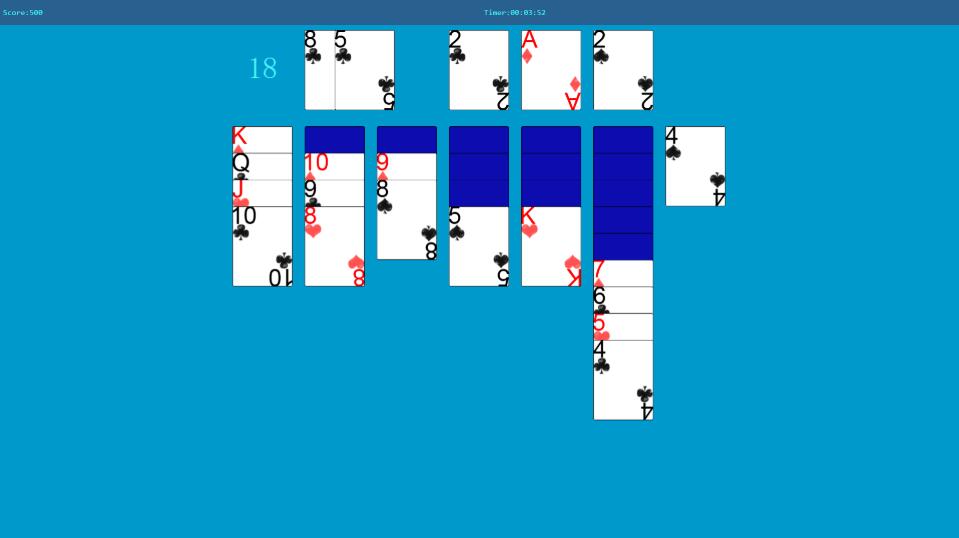
運(yùn)行截圖


最后如果完成了會有結(jié)束動畫,我技術(shù)比較渣,難以玩到結(jié)束,就不上完成動畫截圖了。
游戲介紹
好吧,可能有些好學(xué)生在做上機(jī)實驗時沒有玩紙牌游戲,所以容我介紹一下這個游戲,這個游戲是win7自帶的一個紙牌類游戲,游戲規(guī)則是:將牌按一定的規(guī)則碼放,最終將所有的牌牌面朝上勝利。有兩個地方可以用來碼牌,上:以A開頭,即將碼放的牌的花色相同,且牌面值比原來的牌面大1,則可以碼放成功;下:以K開頭,即將碼放的牌的顏色不同,且牌面值比原來的牌面小1,則可以成功碼放。
支持的操作
點擊、拖拽相比微軟紙牌,增加了點擊牌自動找到合適的位置的碼放方式,所以整個游戲大部分操作只需要點擊就可以了。
設(shè)計思路
1. 游戲運(yùn)行驅(qū)動
游戲以玩家操作(鼠標(biāo)點擊與移動)為驅(qū)動。 點擊與移動鼠標(biāo)時,通過記錄鼠標(biāo)的位置與狀態(tài),可以得到以下四個事件(按下、移動、彈起、單擊)。 首先,需要注冊鼠標(biāo)點擊、移動和彈起事件
function BindEvent() { $(window).bind('mousedown touchstart', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchstart') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionDown(x, y - 50); }); $(window).bind('mousemove touchmove', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchmove') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionMove(x, y - 50); }); $(window).bind('mouseup touchend', function (e) { e.preventDefault(); var x; var y; if (e.type == 'touchend') { x = e.originalEvent.changedTouches[0].clientX; y = e.originalEvent.changedTouches[0].clientY; } else { x = e.clientX; y = e.clientY; } if (isPlayingAnimation) { return; } ActionUp(x, y - 50); }); }
然后在彈起事件里面檢測鼠標(biāo)在彈起之前移動了多少距離,如果移動的距離很小,可以忽略不計,則認(rèn)為這是一次點擊操作。
注意:這里事件注冊不是在每張牌上,因為52張牌實際上都畫在canvas上,然而52張牌的坐標(biāo)都是知道的,所以通過計算就可以知道用選擇了哪些牌,正在將牌移到哪里。等玩家松手后就可以實現(xiàn)碼放操作。
2. 界面設(shè)計
頂欄用于顯示積分、時間
<div id='titleContainer'> <div>Score:<span id='score'>0</span></div> <div>Timer:<span id='timer'>00:00:00</span></div></div>
接下來就是桌面
<div id='deskTop'> <canvas id='canvasBack'></canvas> <canvas id='canvasFont'></canvas></div>
可以看到,桌面有兩個canvas,一前一后,這實際上是將游戲畫面分為了兩層,玩家看到的畫面是兩個畫面疊加在一起的。
之所以用兩個層,主要是為了避免實時繪制整個界面,鼠標(biāo)選中一些牌后將要實施移動操作,這時實際上只有被鼠標(biāo)選中的那些牌的位置在變化,而桌上剩余的牌實際上沒有任何變化,這時如果還實時繪制后面的沒有變化的牌有些浪費。所以把鼠標(biāo)選中的那些牌拿出來,放到canvasFont層里面,這樣,兩個層都不用實時繪制,被鼠標(biāo)選中的牌在移動的時候只需要移動他們被繪制在的canvasFont就可以了。
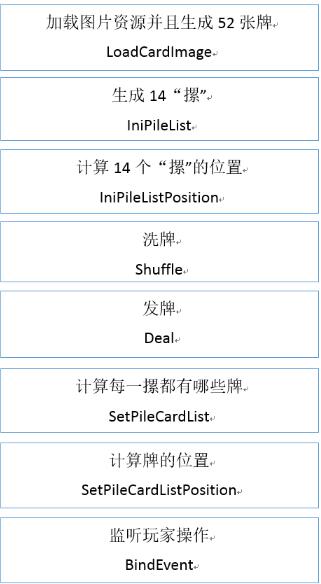
3. 流程

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python基于tkinter canvas實現(xiàn)圖片裁剪功能2. xpath簡介_動力節(jié)點Java學(xué)院整理3. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案4. jsp文件下載功能實現(xiàn)代碼5. 正則表達(dá)式匹配${key}并在Java中使用的詳細(xì)方法6. html清除浮動的6種方法示例7. 阿里前端開發(fā)中的規(guī)范要求8. .NET6打包部署到Windows Service的全過程9. 使用AJAX(包含正則表達(dá)式)驗證用戶登錄的步驟10. Jsp中request的3個基礎(chǔ)實踐

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備